Questa è stata tra le prime modifiche che ho fatto al template del blog, ma da quando l'ho cambiato con quello che vedete oggi, non l'ho riportata. E' il contro di fare modifiche al template: se si decide di cambiarlo, nella maggior parte dei casi si devono riportare le modifiche nel nuovo, anche se una volta fatte poi diventa facile rifarle. Finalmente ho trovato il tempo di rimettere l'elenco degli articoli correlati, utilissimo per chi legge un post e ne vuole trovare altri simili, e utilissimo per l'autore del blog per dare maggiore visibilità agli articoli più vecchi:
Alla fine di ogni post, verrà incluso l'elenco degli articoli della stessa categoria, fino a dieci articoli e fino a tre diverse categorie. Questa modifica al template richiede pochi minuti, vediamo come farla.
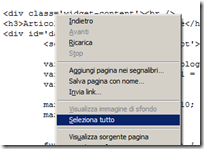
Per prima cosa fate il backup del template di Blogger, poi cliccate qui e nella pagina che vi apparirà (attenzione: chi usa Internet Explorer vedrà una pagina bianca. Bisogna cliccare col tasto destro e scegliere “HTML” per vedere il contenuto del file) cliccate col tasto destro del mouse, scegliete "Seleziona tutto", e poi "Copia":
Dalla bacheca andate in Layout -> Modifica HTML, cliccate su "Espandi modelli widget" e cercate la seguente porzione di codice:
<p><data:post.body/></p>
E subito sotto incollate il codice che avete copiato prima.
Salvate il template e visualizzate il blog. E' stato facile no?
Personalizzare l'elenco
Il codice che ho reso disponibile visualizzerà fino a dieci articoli di tre diverse categorie, e queste impostazioni sono date da queste due righe:
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
Cambiando il primo valore, cambierete il numero massimo di articoli visualizzati per categoria. Cambiando il secondo, il numero massimo di categorie visualizzate.
Avvertenze e modalità d'uso
Gli articoli correlati non vengono visualizzati nella pagina principale del blog perchè creerebbe troppa confusione, ma vengono visualizzati solo quando viene aperto il singolo post. Questa modifica si sposa perfettamente la visualizzazione sintetica dei post.
Per qualsiasi difficoltà o suggerimento, lasciatemi un commento.
Per il codice originale si ringrazia Hoctro.



Ecco, questa è un'altra delle cose che mi interessano. Grazie Tenebrae!
RispondiEliminaQuest'estate mi sbizzarrirò con le modifiche al blog :)
CIAO TENEBRAE..
RispondiEliminaGRAZIE PER ESSERE PASSATO DAL MIO BLOG,COME VEDI HO QUASI FINITO CON LE MODIFICHE CHE TI AVEVO CHIESTO.. SEI STATO VERAMENTE DI GRANDE AIUTO!!SOLO UNA COSA MI RESTA DA FARE.VOLEVO METTERE UNA FOTO PER TUTTA LA LARGHEZZA DEL TEMPLATE( CIRCA 1200X400).. MA LA LUI LA MODIFICA AD UNA MISURA STANDARD.. C'E' UN QUALCHE TRUCCHETTO PER RAGGIRARE IL BLOCCO??
GRAZIE E CIAO DA UN EX SICILIANO
Ottimo, molto utile questo plug-in per blogger
RispondiEliminaTenebrae, non ti dimenticare la gestione dei commenti!
@claudio: ci ho passato tutto ieri pomeriggio, e col nuovo blogger purtroppo diventa difficilissimo gestire i commenti in maniera diversa... esistono dei servizi però che permettono di farlo, presto ne parlerò e magari troverai qualcosa che ti interessa
RispondiEliminama non mi arrendo, se trovi qualche sito che implementa una gestione dei commenti "fatta in casa", fammi sapere che lo copiamo ;)
ok dai,hehe non volevo farti lavorare cosi tanto!
RispondiEliminase ci riesci saresti molto probabilmente il primo (almeno in italia) sempre che sia possibile..
cmq se trovi qualche altro compromesso accettabile con i servizi che dici li proviamo
Ah Wordpress gliela invidio proprio la gestione commenti!
Tenebrae, sei veramente un grande! Grazie a te stò imparando qualcosa di HTML ed in questo modo mi cimento nell'abbellimento del mio blog. Grazie, gancjo.
RispondiEliminaio sto avendo problemi proprio con la visualizzazione sintetica dei post. la visualizzazione sintetica mi annulla gli articoli correlati, questo perché quando li inserisco, i codici dell'articoli correlati finiscono all'interno di quelli per la visualizzazione sintetica.
RispondiEliminaQuindi credo che sbaglio nell'organizzare.
@boby: se mi dici su quale blog hai il problema, provo a darci un'occhiata
RispondiEliminasu un blog di prova, comunque tutto risolto: sembra che mancasse una riga nel mio modello, che mi è bastato inserire.
RispondiEliminaGrazie lo stesso Tenebrae.
:)
RispondiEliminaCome faccio a mettere il bollino di fianco ad ogni articolo??
RispondiEliminaE per modificare il font e la grandezza?
Inoltre io vorrei solamente la scritta "Articoli correlati" e sotto la lista con i bollini senza il titolo della categoria (o etichetta). E' possibile?
Grazie
@jackass: le caratteristiche dell'elenco, font e il resto, vengono ereditate dal template del blog
RispondiEliminala modifica che hai richiesto potrebbe interessare ad altri, me la annoto e probabilmente ne parlerò in un post futuro o magari integrerò questo... quindi rimani nei paraggi :)
Non mi funziona proprio...è come se andasse in conflitto con il gestore commenti...
RispondiEliminacosa posso fare?
Il link al file di testo con le modifiche per il codice non funziona. Blog interessante e pieno di utili consigli.
RispondiElimina@clanity: riprova, magari è stato un attimo di addormentamento del server...
RispondiElimina...Ancora non si è svegliato, questo è quello che vedo dal link: http://www.divshare.com/download/4758188-876
RispondiEliminastranamente il problema si verifica solo con internet explorer (non saprei dire con quali versioni)
RispondiEliminain attesa di capire come risolvere il problema alla base, potete visualizzare il link con firefox
Una curiosità: esiste un modo per farlo apparire in alcuni post e in altri no; ed esiste modo per selezionare le categorie da visualizzare nell'elenco? perché blogger quanto salva le etichette, lo fa in ordine alfabetico, così se io fossi interessata a far apparire solo alcune categorie e non altre, anche limitandone il numero, non possono selezionare quali
RispondiEliminasusi
@susi: non ho mai provato a farlo apparire in alcuni post e in altri no, dovrei studiare come fare, magari se interessa col tempo anche ad altri vedrò di trovare il sistema.
RispondiEliminaanche per la selezione delle categorie vale il discorso sopra, basterebbe semplicemente modificare il codice javascript
ciao sono zoagli, sono riuscita a fare un sacco di cose sul blog ma non riesco proprio a mettere gli articoli correlati,ho modificato il minima ocra portandolo a tre colonne, ho messo un'immagine fissa di sfondo e tante altre cose belle, ma nel codice non riesco a trovare la porzione data:post.body, non cè proprio, puoi aitarmi? grazie
RispondiEliminaps. ti ho linkato col tuo antpixel a presto
@zoagli: controlla di aver selezionato "espandi i modelli widget" e magari cerca semplicemente post.body invece di tutta la stringa... fammi sapere!
RispondiEliminaciao. il codice l'ho trovato, il problema è che quando salvo blogger mi dice che il modello non può essere salvato perchè il tag '> o /'>' è specificato, cosa vuol dire?
RispondiEliminagrazie a presto
@zoagli: dall'errore sembra che hai incollato il codice nel posto sbagliato... assicurati di incollarlo dopo un "/>"
RispondiEliminaciao, a posto, o fatto la modifica del "leggi tutto, nel mio caso non prendeva perchè erano già troppe le modifiche al template, l'ho provato su un altro blog e funziona, però mi ha sintetizzato solo i primi due post e non vedo gli articoli correlati, premetto che ho provato sia dall'editor di blogger che con WindonwsLiveWriter dove sbaglio accidentaccio?
RispondiEliminaGrazie comunque sei un drago zo
@zo: ma hai inserito il codice html in tutti i post, anche in quelli precedenti?
RispondiEliminasì, ho inserito il codice dappertutto,ho anche provato a cancellarli e ripubblicarli ma su alcuni proprio non c'è verso comunque funziona benissimo su quelli nuovi, piano piano tornerò su quelli vecchi e vedrò di sistemare, però non visualizzo per niente gli articoli correlati, ho controllato due volte il codice l'ho messo giusto al posto giusto ma non succede nulla...sono un disastro ciao
RispondiEliminatenebrae ho un altro problema: 1.innanzitutto il codice non si vede, ma ho risolto usando l'opzione del browser per vedere il codice sorgent. 2. il vero problema è che dopo aver copiato ed incollato la stringa nel template, quando vado a vedere gli effetti, si vede solo dopo i post:"Articoli correlati per categorie". Solo questa scritta!
RispondiEliminaGRAZIE GRAZIE GRAZIE.
RispondiEliminaL'ho salvato tra i preferiti questo blog. Mi permette di migliorare di molto il mio. Grazie ancora.
Ciao Tenebrae,
RispondiEliminascusa la domanda idiota, ma chi e soprattutto come decide la correlazione tra gli articoli? Mah...
Ciao,
RispondiEliminaintanto complimenti per il blog, è da un pò che seguo i tuoi consigli.
Per quanto riguarda sto consiglio però avrei una domanda ... perchè i blocchi di categoria vengono ripetuti 4 volte?
mi vengono 10 articoli per 3 labels ripetuti 4 volte!
Grazie
ciao
@forrest: vengono visualizzati gli ultimi post delle stesse categorie in cui è contenuto quello che hai appena pubblicato
RispondiElimina@tsialia: non dovrebbe succedere, forse non va bene il punto di intervento o forse qualche modifica pregressa ha causato il problema. potresti provare a modificare un blog di prova con lo stesso template per capire se qualcosa che non va in quello che usi ora
Boh, intanto grazie della risposta.
RispondiEliminaHo visto che in realtà il numero di ripetizioni varia a seconda del numero di commenti.
Farò qualche test
Ciao Tenebra, intanto complimenti per il tuo blog che mi sta facendo da "tutor" in quasi tutte le modifiche al mio blog.
RispondiEliminaVorrei sapere una cosa riguardo a questo post: se volessi eliminare il nome della categoria a cui fanno riferimento i post correlati che cosa dovrei modificare nel codice?
Mi spiego meglio: vorrei l'intestazione (articoli correlati etc.) e subito sotto i post correlati senza la categoria a cui si riferiscono. Si può fare?
Ciao e grazie
attendo notizie
RispondiEliminaciao
Ciao Tenebrae
RispondiEliminaVeramente molto utile questo sistema. La mia porzione del codice HTML sotto la quale incollare il codice che hai lincato nella guida è differente dalla tua:
< p > < data:post.body/>< /p>
magari anche per altri e nel caso interessi a qualcuno la mia porzione di codice sotto la quale ho incollato il codice lincato da Tenebrae è questa:
< data:post.body/>
E come garantisce Tenebrae per ogni singolo Post alla fine ecco gli argomenti correlati.
Sempre ottimi consigli da te grazie ancora ciao
P.S. I codici li ho spaziati fra i simboli altrimenti non potevo postare il commento quindi i codici tutti senza spazi
@vinnie: grazie, sarà di sicuro utile a qualcun altro!
RispondiEliminaCiao, sono Monica; mi sono da poco buttata nel mondo dei blog che gestisco come insegnante. Ringrazio tutti di cuore: Tenebrae che sta svolgendo un servizio prezioso ed unico, sia per la competenza sia per le generosa disponibilità con cui ci assiste; chi lascia dei commenti perché rende concreto il lavoro e supporta gli imbranati cronici come me! Grazie a Vinnie: stavo per arrendermi quando ho letto il tuo suggerimento sulla riga di codice.
RispondiEliminaBuon proseguimento e a presto!
@Monika: grazie, sei carinissima!
RispondiEliminavero, chi lascia i commenti con le proprie esperienze è di grandissima utilità per tutti!
ti ho linkato sul mio blog in un post...se vuoi facciamo scambio link
RispondiEliminahttp://elektrojoke.blogspot.com/search/label/Realizzazione%20video
RispondiEliminaCiao Tenebrae,
RispondiEliminaGuida perfetta risultato perfetto!
Ma premio nobel per i blog non esiste? Quello è tuo!
@vinnie: grazie, ma preferirei l'oscar... magari con angelina jolie che mi porta la statuetta ;)
RispondiEliminaCiao, ho inserito lo script, ma mi chiedevo è possibile non far comparire il nome del tag?
RispondiElimina@kayowas: sai che non sei il primo a chiedermelo? ho messo la cosa in lista d'attesa e ne parlerò in un post
RispondiEliminaNon funziona.
RispondiEliminaVisualizza solo il titolo ma non le categorie (eppure ci sono). E se il problema fosse l'adsense che si trova sotto?
RispondiEliminaBoh...faccio delle altre prove.
Questo commento è stato eliminato dall'autore.
RispondiEliminaFUN-ZIO-NAAAAAAA
RispondiEliminaevvivaaaaa!!!
il codice è stato cancellato, puoi rimetterlo?
RispondiElimina@profeta: forse non lo vedi perchè c'è qualche problema con internet explorer... prova a usare firefox o chrome... oppure da internet explorer visualizza il sorgente html della pagina e copialo da lì
RispondiEliminaQuesto widget ha un bug relativamente grave. E' facile accorgersene entrando nella pagina del post dal link ai commenti in homepage. Si può notare che negli articoli correlati appare il link allo stesso post. Questo accade perchè il link dai commenti è diverso da quello del link al post; pur essendo la stessa pagina lo script la interpreta come una pagina diversa e include la pagina originale nei link correlati.
RispondiEliminaMagari Tenebrae hai un'idea per risolvere?
Grazie mille! Perfetto! Non potevo chiedere di meglio
RispondiEliminanon ho capito secondo quale criterio questo script agisce, ovvero che significa "correlati per categorie"? prende i post con i nomi simili?con i contenuti simili o cos'altro?
RispondiEliminaciao! dato che gliargomenti correlati vengono visualizzati come è l'ordine alfabetico dell'etichette.Non c'è la possibilità di cambiare l'ordine
RispondiEliminaNulla... con il mio template mi visualizza soltanto le categorie (neanche cliccabili)!
RispondiEliminami sono permesso di modificare lo script in maniera da consentire l'esclusione di alcune categorie :D
RispondiEliminase vi interessa ho postato le istruzioni nella sezione Tips & Tricks del mio blog
http://formicheinca.blogspot.com
HELP! Non si visualizza più il codice che avevi scritto!
RispondiEliminaBoh... ho incollato il codice, ma non funiona niente, cioè è come se fosse tutto come prima, non capisco perché
RispondiElimina@altra notizia: potrebbero essere problemi di template... puoi provare un metodo alternativo, guarda qui
RispondiEliminasigh!! come faccio a mettere gli articoli?
RispondiEliminapremetto che uso tisawey^^
fammi sapere come posso fare
grazie e un bacione
Ciao Tenebrae. Come posso fare per visualizzare tutti i post di una specifica etichetta a mia scelta? Grazie mille.
RispondiEliminatene il codice se ne è andato in vacanza, mi servirebbe.
RispondiElimina@paolo: è lì al suo posto, anche se con internet explorer per vederlo devi vedere il codice HTML sorgente... con firefox o chrome lo vedi tranquillamente
RispondiEliminaCiao, ti seguo tantissimo e non posso che ringraziarti a nome (penso) mio e di tutti quelli che ti leggono perché condividi queste perle per noi blogghiani :D
RispondiEliminavolevo solo segnalarti che manca un tag di chiusura < / div> alla fine del codice da copiare/incollare :)
Questo commento è stato eliminato dall'autore.
RispondiEliminaQuesto commento è stato eliminato dall'autore.
RispondiEliminaho risolto tutto mi scuso tantissimo per la confusione creata!! soprattutto a chi era iscritto ai commenti :\ guardavo sulla home e non visualizzavo gli articoli correlati.. mentre si vedono solo nel singolo post! :)) tutto a post! eheh
RispondiEliminasi può comunque cambiare font per caso ?
ottimo, scusa e se volessi fare in modo che le categorie in cui appare solo questo articolo e quindi non hanno articoli correlati fossero vuote?
RispondiEliminaNel nuovo modello non c'è più la porzione di codice: data:post.body/
RispondiEliminaEsiste qualche altra frase che lo sostituisca? Grazie in anticipo!
SCUSA SCUSA, come non scritto. Ho trovato il codice. Mamma mia, che imbranata che sono...!!!
RispondiEliminaciao, ho applicato gli articoli correlati molto tempo fa e non ho mai avuto problemi, ultimamente però, mi sono accorto che, se aggiungo una categoria con gli accenti, ad esempio Attualità, mi esce la scritta Attualit%C3%A0
RispondiEliminaCome posso ovviare il problema?
Grazie in anticipo dell' aiuto
@giuseppe: bug interessante, mi segno la cosa e vedrò di risolverlo al più presto
RispondiEliminaOttimo post.
RispondiEliminaIl sistema funziona, ma cercando la stringa bisogna ignorare i < p > all'inizio ed alla fine.
Forse con gli anni il modello è cambiato leggermente.
Comunque funziona benissimo
CHENLINA20160308
RispondiEliminalouis vuitton handbags
toms outlet
ugg outlet
timberlands
jordan 11
louis vuitton
gucci outlet online
coach outlet online
kate spade outlet
oakley sunglasses
louis vuitton outlet stores
coach outlet store online
louis vuitton handbags
ugg outlet
ray ban sunglasses
ray ban sunglasses uk
louis vuitton outlet
coach factory outlet
michael kors outlet online
kate spade handbags
coach outlet
giuseppe zanotti
michael kors outlet online
ray bans
cheap jerseys
celine bags
asics outlet
cheap air max
oakley outlet
air max 90
uggs for women
air jordan 8
christian louboutin sale
kate spade outlet
cheap nfl jerseys
ray ban sunglasses outlet
louis vuitton
louis vuitton
ralph lauren outlet
christian louboutin outlet
AS