
Ho studiato vari modi in passato per farlo, molti su Blogger utilizzano PDF Online che permette un’integrazione gratuita (ma limitata), tuttavia nel blog di Iole ho trovato una soluzione molto elegante e che non richiede l’uso di strumenti esterni.
Riporto qui l’intervento, con qualche piccola personalizzazione.
Passo 1
Da Layout->Modifica HTML, selezioniate “Espandi i modelli widget” e cerchiate la seguente porzione di codice:
<div class='post hentry'>
Questa riga è presente nel template Minima (il più diffuso e base di partenza per la maggior dei template personalizzati), ma in altri template potrebbe essere leggermente diversa. Se non si riesce a trovare esattamente la riga, basta cercare solo la parte iniziale:
<div class='post hentry
Una volta individuata, bisogna inserire prima dell’ultimo carattere “>” questa porzione di codice:
expr:id='"hentry-" + data:post.id'
Nell’esempio del template Minima, la riga diventerà quindi:
<div class='post hentry' expr:id='"hentry-" + data:post.id'>
Quella in rosso è la parte da aggiungere.
Passo 2
Cercate questa porzione di codice:
<div class='post-footer'>
E subito sopra incollate questa porzione di codice:
<a class='printer' expr:onclick='"javascript:stampaPostCompleto(\"hentry-" + data:post.id + "\", \"Link: " + data:post.url + "\");"'>Stampa il post</a>
Se volete che il link per la stampa appaia solamente nella pagina del singolo post (utile per esempio se utilizzate la visualizzazione sintetica dei post) utilizzate invece questo codice (rispetto al primo ho aggiunto le due righe in rosso):
<b:if cond='data:blog.pageType == "item"'>
<a class='printer' expr:onclick='"javascript:stampaPostCompleto(\"hentry-" + data:post.id + "\", \"Link: " + data:post.url + "\");"'>Stampa il post</a>
</b:if>
Passo 3
Cercate questa riga nel template:
]]></b:skin>
E subito sopra incollate:
a.printer {
cursor: pointer;
background: url(http://tinyurl.com/lfk9jd) no-repeat;
padding-left: 20px;
margin-right: 10px;
}
Passo 4 (aggiornato)
Cercate questa riga di codice:
</head>
E subito sopra inserite questo codice:
<script>
function stampaPostCompleto(divId,link) {
var postContent = document.getElementById(divId).innerHTML;
stampa(link+postContent);
}
function stampa(html) {
var printWindow = window.open("","printPost","top=100,left=200,width=600, height=400,scrollbars=yes,status=no,menubar=no,toolbar=no,locations=no");
printWindow.document.open();
printWindow.document.write('<a href="#" onclick="window.print();"><img src="http://tinyurl.com/lfk9jd" alt="" border="0" /></a> <a href="#" onclick="window.print();">Stampa il post</a> <br /> <br />' + html);
printWindow.document.close();
}
</script>
Passo 5
Salvate il template e visualizzate il blog. Sotto ogni post adesso vi apparirà il link per stamparlo:
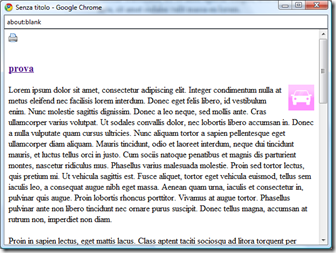
Cliccandolo, si aprirà una pagina con la versione stampabile del post:
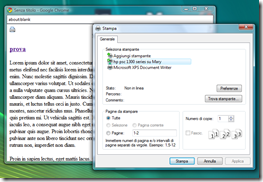
E basterà cliccarci sopra per far partire la finestra della stampante:
Questo comportamento può essere modificato, ad esempio aprendo direttamente la finestra della stampante senza passare dall’anteprima. Possiamo discuterne assieme.
Passo 6
Lasciate un ringraziamento nel blog di Iole, visto che ne è lei l’autrice!
Ho testato la modifica su Chrome, Firefox 3.4 e Internet Explorer 8, senza problemi. Vorrei sapere da voi se trovereste utile trovare anche qui la possibilità di stampare il post, così magari l’aggiungo anch’io.



Assolutamente sì. Credo che mi sarebbe molto utile, visto che ogni tanto mi stampo i tuoi utilissimi suggerimenti. Grazie sin da ora. ;;)
RispondiEliminaCiao Orazio.
RispondiEliminaInteressante come sempre anche questa modifica. Per quanto riguarda i documenti in PDF, come da te riportato, invece ho preferito inserire un piccolo script che, trovando tutti i .pdf pubblicati nel blog, li rimanda, dal semplice click sul documento stesso, a un sito a scelta per la lettura online, in modo da essere fruibile anche per chi non avesse Acrobat sul pc e che non avesse voglia di perdere tempo a copiare e incollare il link.
A parte ciò, scusa l OT, volevo chiederti se potresti scrivere un breve tutorial per la spedizione di cartoline personalizzate dal proprio blog senza servizi esterni. Click su un'immagine e parte la mail con la stessa al suo interno.. forse chiedo troppo. Cmq alla prox e grazie. :D
Ciao Orazio,
RispondiEliminaio uso 2 schermi, quindi non mi serve la possibilità per la stampa, ma, in considerazione che ad avere più di uno schermo siamo una manciata, direi proprio che dovresti inserire questa possibilità: uno può stampare il tuo post, poi mentre modifica il template segue quanto stampato e prende il codice dal tuo blog nel momento in cui gli serve...direi proprio che dovresti implementare la modifica appena finisci di leggere questo commento!!!
Ciao, otiima mod. come le altre del resto :-t
Ciao Tenebrae,
RispondiEliminacontrollando i log delle visite, ne ho viste diverse provenienti dal tuo blog allora mi sono detta "vuoi vedere che sono stata nominata di nuovo da Tenebrae!!!" e infatti è così.
In effetti anche a me la richiesta della stampa dei post è stata fatta dall'autrice di un blog di cucina. Con un po' di ingegno sono riuscita a creare la funzione javascript per la stampa (in fondo è il mio lavoro) ma senza i tuoi post non sarei mai riuscita a mettere mano al template.
Quindi sono io che devo ringraziare te :-*
Hey tenebrae !
RispondiEliminaIo avrei un problemino con il mio nuovo template...
be vedi non riesco ad trovare la stringa < div class = 'post hentry
Un ringraziamento sia ad Orazio che a Iole.
RispondiEliminaMolto carina come applicazione e credo utile per molti blog. Quando si apre la pop up però c'e' poca intuizione di dove dover cliccare per poter stampare, in quanto il mouse non cambia forma al passaggio sull'immagine della stampante.
Saluti d'oltreoceano
Ma grazie! Ogni volta dovevo fare un gran casino: preparare un pdf della ricetta, caricarlo su issuu e poi inserire il link nel post. Adesso provo a fare le modifiche.
RispondiEliminaCarissimo Tenebrae,
RispondiEliminaappena ho visto questo post, cioè in pausa pranzo, mi sono detta, oggi non pranzo e metto la stampantina...purtroppo anche se la base del mio blog è minima non trovo la stringa < div class = 'post hentry
quella più simile (anche sbirciando il blog di Iole è:
div class='post-body' expr:id='"post-" + data:post.id'
puoi aiutarmi?
Grazie
Stefania
A me non si vede l'icona della stampante ma solo Stampa Post. Che ho sbagliato?
RispondiEliminaFatto, grazie mille. Ah ti avevo linkato già da un po', colgo l'occasione per dirtelo. Ciao
RispondiEliminaCioa, grazie innanzitutto cercavo da tempo questa funzione. ho seguito di pari passo circa 5 volte riprovando, alla fine blogger dice che manca un > o < ...e di controllare! Ho cercato di capire se era un mio errore e nella fretta cancellavo qualcosa, ma dopo 5 vole mi arrendo! Tu che dici? Io uso firefox 3.5 c'entra qualcosa? Grazie ancora!
RispondiEliminaSalve.
RispondiEliminaSiamo un circolo politico, volevamo ringraziarti perché grazie al tuo blog abbiamo realizzato il nostro blog, puoi visitarlo al all'indirizzo www.prcserrenti.tk.
ciao tenebrae, oggi si è verificato un altro mistero, sono andata ad applicare la possibilità di stampa sul mio blog e inevitabilmente mi appare questo messaggio
RispondiEliminaNon è stato possibile analizzare il tuo modello, in quanto non è strutturato correttamente. Assicurati che tutti gli elementi XML presentino il tag di chiusura richiesto.
Messaggio di errore XML: Element type "div" must be followed by either attribute specifications, ">" or "/>".
ho provato più volte ma niente, sono andata sul blog di iole e ho provato lì ma niente, lo stesso risultato.... :-o come mai?
poi ti ricordi il problema delle faccine che mi sono venute in verticale? oggi ho applicato un nuovo contatore, nel disegno era in orizzontale e mi è venuto in verticale anche questo :-/ avrò involontariamente spostato qualche cosa io?
grazie ancora e ciao
Alessandra
bene, allora aggiungerò anche in questo blog la possibilità di stampare i post :)
RispondiElimina@paolo: non conosco servizi che permettano di farlo... se li trovi tu magari fammelo sapere
@iole: caspita, è pericoloso lasciarmi bacetti nei commenti, ragazza... mia moglie è sempre in agguato b-( siamo pari allora, dai ;)
@dimitri: forse nel tuo caso si chiama un po' diversamente, dovresti provare a cercare la parola hentry e vedere che trovi
@andrea: sono d'accordo con te, magari chiederò a iole o studierò io stesso qualcosa di alternativo
@stefania: brutto saltare la pausa pranzo per poi vedere vanificati i propri sforzi :( mandami in posta il template, vorrei studiarlo per capire come risolvere il problema in questi casi
@gabypixar: strano, guardando il codice sembra tutto a posto, forse qualcosa va in conflitto... anche a te chiedo di mandarmi il template, affinchè possa darci un'occhiata
@BU: no, non dovrebbe centrarci firefox, sembra più che altro un problema di inserimento del codice nel punto sbagliato, forse dovuto a una struttura diversa del template... dovresti assicurarti di non interrompere nessuna catena di < e >
@alex: grazie a te!
@alexs: ho appuntato il tuo problema, anche nel tuo caso: mi mandi il template?
mi aspetta una bella spulciata di codice :)
...grazie, ho riprovato, nulla...ho lo stesso problema di alexs
RispondiEliminaQuesto commento è stato eliminato dall'autore.
RispondiEliminaCiao Tenebrae, commento qui anche se non è la sezione giusta, sempre per via delle emoticon che non appaiono una volta commentato (c'è si la finestra con tutte le faccine, copio incollo i caratteri ma non appaiono) .
RispondiEliminaSono una rompiscatole vero??
Ti chiedo scusa e ti ringrazio molto!! ~x( ~x( ~x(
Prometto che non lascerò più bacetti nei commenti!
RispondiEliminaAnche il mio ragazzo è molto geloso b-(
Questo commento è stato eliminato dall'autore.
RispondiEliminaSalve ragazzi, io ho un blog sull'iPhone: iPhoneSuite.it e cerco lettori interessati per alimentare il blog con news, update, applicazioni, giochi ed altro per iPhone e iPod Touch!
RispondiEliminaEntrate nel blog, commentate, inviate i vostri articoli e iscrivetevi ai feed per rimanere costantemente aggiornati! ;)
Secondo me avere la versione stampabile anche nel tuo blog non sarebbe utile deppiu'!!!!! :D
RispondiEliminaciao Orazio,
RispondiEliminami pare una modifica interessante, utile per i miei ragazzi....
grazie!
vado a modificare!:-)
Sì, secondo me sarebbe utile anche qui da te la possibilità di stampare.
un saluto
g
fatto! :-)
RispondiEliminaandato tutto ok
ri-grazie!
g
Mi hai dato una mano in molte occasioni ed ora è giunto il momento che contraccambi la tua gentilezza e disponibilità.
RispondiEliminaNel mio commento precedente ti avevo chiesto come poter rendere attivo il link della stampante della pop up passandoci su con il mouse.
Ci sono riuscito modificando il codice del PASSO 4 nel seguente modo:
Da inserire tra "script" e "/script"
function stampaPostCompleto(divId,link) {
var postContent = document.getElementById(divId).innerHTML;
stampa(link+postContent);
}
function stampa(html) {
var printWindow = window.open("","printPost","top=100,left=200,width=600, height=400,scrollbars=yes,status=no,menubar=no,toolbar=no,locations=no");
printWindow.document.open();
printWindow.document.write('<a href="#" onclick="window.print();"><img src="http://lh4.ggpht.com/_fyUYhNUOXMw/Sg2XCP2OJaI/AAAAAAAAATo/vW0r9tXrpzU/printer.gif" alt="" border="0" /></a> <a href="#" onclick="window.print();">Stampa il post</a> <br /> <br />' + html);
printWindow.document.close();
}
A fianco all'icona della stampante ho aggiunto di nuovo la dicitura "Stampa il post" perchè mi è sembrato più completo ma si può logicamente omettere.
L'ho testato su Firefox 3.5, Internet Explorer 8 e Google Chrome 2.0.
Ancora un ringraziamento e alla prossima! ;)
Saluti d'oltreoceano
Questo commento è stato eliminato dall'autore.
RispondiEliminaops... purtroppo il codice viene modificato una volta che commento ma si può riconvertire con la famosa pagina http://www.blogcrowds.com/resources/parse_html.php
RispondiEliminami sono dimenticato anche di postare un esempio:
http://itinerarimessicani.blogspot.com/2009/07/barrancas-del-cobre.html
a piè di pagina
Questo commento è stato eliminato dall'autore.
RispondiEliminaTi ringrazio tantissimo per questa applicazione, però (ahimè)ho lo stesso problema si alexs e BU...
RispondiEliminacome possiamo risolvere la questione?
Grazie mille anticipatamente!
mi sono stati mandati i template che ho chiesto, purtroppo non ho avuto tempo di guardarli, ma appena lo farò vedrò come risolvere i problemi e ne darò indicazione a tutti
RispondiEliminae al più presto farò la modifica anche qui!
@andrea: ma grande! speriamo che diventi una moda, quella di mandarmi versioni migliorate delle modifiche, sarebbe davvero comodo per me :)
appena potrò verificherò il codice che mi ha incollato e lo integrerò nel post (o magari ne farò uno a parte)
grazie!
Ciao Orazio, ho provato anche io ma ho lo stesso problema di alexs, cioè :Non è stato possibile analizzare il tuo modello, in quanto non è strutturato correttamente. Assicurati che tutti gli elementi XML presentino il tag di chiusura richiesto.
RispondiEliminaMessaggio di errore XML: Element type "div" must be followed by either attribute specifications, ">" or "/>".
Come devo fare? Mi piacerebbe tanto poter aggiungere il link per stampare....:(
Ti posso mandare anche il mio template????
ciao post (e blog) veramente molto utile.
RispondiEliminaora vedo se riesco :)
saluti
ps: ti ho linkato, subito in alto a dx!!
ciao ho apportato le tue modifiche ma non riesco a salvarle, mi compare il messaggio che non tutti i div sono stati chiusi..
RispondiEliminain effetti nel passo 1 se cerco
div class='post hentry'
non lo trovo, ma trovo bensì
div class='post hentry uncustomized-post-template'
allora ho fatto le sostituzioni che hai detto cancellando
uncustomized-post-template
no, eh!?
uhm..
saluti!
@ ventopiumoso
RispondiEliminanon devi cancellarlo, ma aggiungerlo, così
div class='post hentry uncustomized-post-template' expr:id='"post-" + data:post.id'
Utilissimo, modifica veloce e veramente utile! Grazie
RispondiEliminagrazie Orazio...aggiunto.
RispondiEliminaquesta è l'unica cosa dei tuoi tanti consigli utili e messi in atto che proprio non mi funziona, eppure ho un Minima, non dovrebbe dare problemi... secondo te che può essere?
RispondiEliminaCerto che si, così potremmo farci un picolo archivio senza dover aprire un interminabile fila di tab nei browser, che ralentano non poco la macchina. Ciao e grazie dei mille consigli. Che faremmo senza te! :-t
RispondiEliminaciao, sono nuova nel mondo dei blogger e desidero anche io avere la funzione Stampa il post.Ho provato e riprovato le tue istruzioni ma mi appare sempre al momento di salvare la scritta:
RispondiEliminaNon è stato possibile analizzare il tuo modello, in quanto non è strutturato correttamente. Assicurati che tutti gli elementi XML presentino il tag di chiusura richiesto.
Messaggio di errore XML: Element type "div" must be followed by either attribute specifications, ">" or "/>".
Onestamente non so come uscirne, puoi darmi una mano?Grazie infinite
Orazio... grazie mille, ho fatto anche io questa modifica! Lo sai che i miei lettori mi chiedono come ho fatto a mettere le faccine nei post del blog? E ovviamente la risposta è sempre una sola... MERITO DEL GRANDE ORAZIO! (lo dico qui: http://anastasiagrimaldi.blogspot.com/2010/04/la-mia-egyptian-queen-faraona.html)
RispondiEliminaTi faccio SEMPRE PUBBLICITà EH, eh ^_*!
Ah... so che è una scemata, ma è da un sacco che ti ho aggiunto ai miei link, ed ho anche il tuo antipixel nel blog, mi piacerebbe se mi aggiungessi ai siti che ti linkano e sarebbe un onore immenso averti tra i miei sostenitori... vuoi?! Ecco il link del mio blog:
http://anastasiagrimaldi.blogspot
Grazie di cuore! A presto Any
Ciao! Anche io ci ho provato e mi esce lo stesso problema di Chiara (penultimo messaggio) bho, non vorrei combinare pasticci.
RispondiEliminaGrazie!!!!!!
RispondiEliminaPosso stampare i miei post, e io sono di "legno", di "ferro zincato", completamente "a"tecnologica (non so neanche come faccio ad avere un blog (www.cucinaamoremio.com - si lo so, non è un indirizzo da blog), ma con il tuo preziosissimo (in questo momdo di ”ma è facilissimo!") aiuto, sono riuscita anch'io a far stampare le mie ricette.
Sarei moltoo lieta di ricevere una tua visita (nel blog, la casa è inguardabile).
Sai, ora si può stampare!
Io di sicuro ti verrò a trovare di nuovo (ci sono altre cose che non riescco a fare nel mmio blog, ma ora Neury, il miop neurone, è un poco affatticato per il troppo impegno, appena si riprende, paasso).
Ciao.
ciao vorrei sostituire il template del mio blog già attivo da qlc mese, con uno che mi piace da matti, ma ho paura che sostituendolo spariscano tutti i miei post e i gadget aggiunti...come posso fare? grazie. michela
RispondiEliminauff,ho lo stesso problema di ventopiumoso e di chiara,non riesco a capire cos'è che non è "chiuso",bhò
RispondiEliminaanche a me come ad altri mi esce la scritta Non è stato possibile analizzare il tuo modello, in quanto non è strutturato correttamente. Assicurati che tutti gli elementi XML presentino il tag di chiusura richiesto ecc. ho cercato di risolvere ma sembra quasi impossibile!
RispondiElimina