 Per articoli che ho pensato di scrivere in futuro, ho avuto l'esigenza di trovare uno servizio online dove poter pubblicare non solo immagini, ma anche archivi compressi, file flash, mp3 o qualsiasi altro tipo di file da utilizzare nel blog. Dopo averne provati diversi, ho trovato che Windows Live Skydrive è uno dei più interessanti. Il servizio è stato lanciato da poco da Microsoft e offre gratuitamente 5 gygabyte di spazio, l'unica cosa richiesta è un account Live!, lo stesso che si usa per il Messenger, Hotmail o gli altri prodotti Microsoft.
Per articoli che ho pensato di scrivere in futuro, ho avuto l'esigenza di trovare uno servizio online dove poter pubblicare non solo immagini, ma anche archivi compressi, file flash, mp3 o qualsiasi altro tipo di file da utilizzare nel blog. Dopo averne provati diversi, ho trovato che Windows Live Skydrive è uno dei più interessanti. Il servizio è stato lanciato da poco da Microsoft e offre gratuitamente 5 gygabyte di spazio, l'unica cosa richiesta è un account Live!, lo stesso che si usa per il Messenger, Hotmail o gli altri prodotti Microsoft.
Quindi se utilizzate Messenger vi trovate già subito pronto all'uso per voi Skydrive, altrimenti dovrete crearvi un account Live! qui. Vediamo come si presenta Windows Live Skydrive e utilizziamolo per fare delle prove di pubblicazione di file.
Pubblicare i nostri file su Skydrive
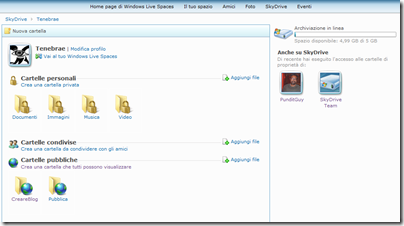
La pagina inziale di Skydrive ci porta subito nel nostro spazio e si presenta così:
Abbiamo a disposizione delle Cartelle personali alle quali solo noi possiamo accedere organizzate in Documenti, Immagini, Musica e Video, delle Cartelle condivise nelle quali possiamo scegliere quali utenti Live! possono accedere (ad esempio possiamo permettere l'accesso solo a dei nostri amici del Messenger), e infine delle cartelle pubbliche alle quali chiunque può accedere per visualizzarne il contenuto o scaricarne i file. Per il nostro blog su Blogger l'ultima opzione è quella che ci interessa di più: metteremo qui i ifle che vorremo linkare o utilizzare nel nostro blog, che siano immagini o archivi compressi.
Troviamo già pronta una cartella pubblica, ma io ho preferito crearne una apposta per questo blog:
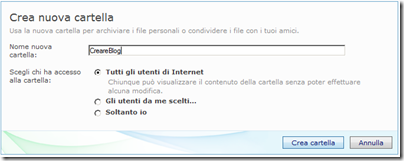
Per creare la cartella basta cliccare su "Crea una cartella che tutti possono visualizzare", e nella schermata che ci apparirà (immagine sotto) inseriremo il nome della cartella e (di nuovo) a chi vogliamo garantire l'accesso (lasciamo Tutti gli utenti di Internet):
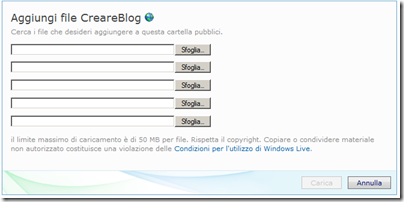
Il passo successivo sarà aggiungere file alla nostra cartella (cosa che possiamo fare sempre in qualunque momento successivo) tenendo presente che la grandezza del file non deve superare i 50 megabyte (quindi chi sperava di aver trovato un nuovo strumento per poter scambiare film in divx può scordarselo):
Da qui potremo aggiungere qualsiasi tipo di file (animazioni in flash, mp3, immagini e foto, file .zip, e così via). Scegliamo i file dal nostro disco e clicchiamo su Carica. Potremo ingannare l'attesa (che può richiedere alcuni secondi ma anche minuti, a seconda delle dimensioni del file) con un giochino (che non ho capito, ma va bene uguale):
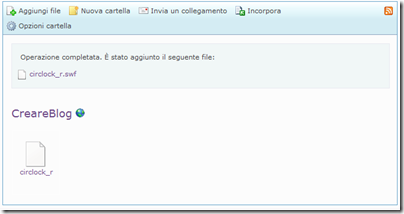
Alla fine dell'operazione, Skydrive ci farà vedere cosa abbiamo pubblicato (nel mio caso ho pubblicato un'animazione in flash che si chiama circlock_r.swf):
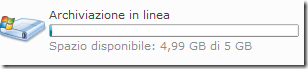
Qui ci troviamo dentro la cartella pubblica CreareBlog e l'unico file presente è lì visibile. In alto abbiamo la possibilità di aggiungere altri file (Aggiungi file), creare una sottocartella (Nuova cartella), inviare via mail l'indirizzo di questa cartella pubblica (Invia un collegamento), "incorporarla" (crea del codice html per rimandare al suo indirizzo su Skydrive) e dalle Opzioni cartella possiamo cambiare le autorizzazioni o cancellare la cartella. In alto a destra è possibile controllare lo spazio occupato:
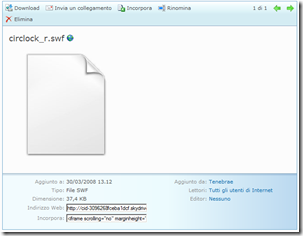
La barra blu ci indica lo spazio occupato, in questo caso un infinitesimo! Clicchiamo sul file che abbiamo pubblicato, e Skydrive ci farà vedere (se è possibile, non in questo caso) un'anteprima del file:
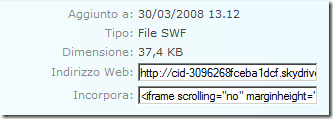
Da qui possiamo scaricare il file (Download), inviare via mail il collegamento all'immagine (Invia un collegamento), "incorporarla" (come sopra), rinominare il file (Rinomina) o cancellarlo (Elimina). Nell'area sotto:
avremo varie informazioni sul file, il suo indirizzo web (un link che porta a al file su Skydrive) e il codice per incorporare l'oggetto nel nostro blog (copiandolo e incollandolo in un oggetto di tipo HTML/JavaScript). In realtà, questi due tipi di codice html a noi non interessano più di tanto, a noi interessa utilizzare il file e basta.
Utilizziamo i file pubblicati nel nostro blog
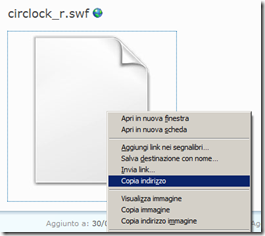
Molti problemi che mi sono stati segnalati sono dovuti all'errato indirizzo delle immagini pubblicate. Per utilizzare i file nel nostro blog, per esempio per usare un'immagine come sfondo, inserire un'animazione in flash o per creare un link a un file compresso (per esempio con le nostre foto), ci interessa recuperare l'indirizzo effettivo del file, e per farlo dobbiamo (dopo essere entrati nella cartella e aver cliccato sul file) cliccare col tasto destro sull'anteprima del file e scegliere "Copia indirizzo" o simili:
e utilizzare questo link per far riferimento all'immagine o al file. Se abbiamo pubblicato un'immagine da utilizzare come sfondo per il blog, o che vogliamo inserire in un post, è questo l'indirizzo che dobbiamo utilizzare, quello copiato cliccando col tasto destro del mouse sul file. Qualunque uso stiamo facendo di questo file, è sempre questo l'indirizzo da incollare nel codice o dove richiesto.
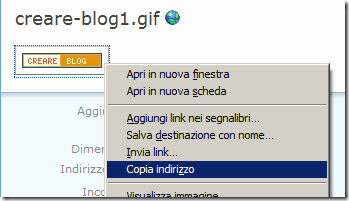
Ad esempio, per creare il codice html da copiare e incollare per creare un collegamento a Creare blog, ho preso l'indirizzo dell'immagine così:
In realtà ho usato Picasa, ma il concetto è lo stesso.
Ultime parole
Spero che questa piccola guida vi sia stata utile. Come sempre sono disponibile per commenti, chiarimenti e aiuti di qualsiasi tipo.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!


















22 commenti:
Grazieeee!!!!Grazie per aver messo la tua esperienza e i tuoi preziosi consigli a disposizione di chi ne ha bisogno!Ne farò tesoro. Rossella
grazie a te :) non è facile, ma spero davvero di riuscire a trasmettere qualcosa
wow troppo bello questo post
grazie sei una fonte importantissima
Ciao Tenebrae,
stavo impazzendo su come inserire le immagini sul blog, ma l'unico e più chiaro, come al solito, sei solo tu!
Ti ringrazio per tutti i post completi e di facile comprensione anche per chi non capisce niente di HTML e vari come me.
Continua così che vai bene.
Ciao
ma SkyDrive ha il limite di banda, come per esempio Photobucket?
@carlo s: grazie ;)
@boby: skydrive, come picasaweb, è senza limiti di banda
Ho notato un problema, però.
Se copi una immagine (come scritto nel tuo post) a volte l'immagine scompare.
Proprio non si vede più, e dopo un po' ritorna. Su Imageshack non ho avuto questi problemi. Tu cosa ne pensi?
@den: che è strano, forse ci sono stati dei lavori in corso su skydrive, io non ho mai notato niente del genere
dovremmo vedere se la cosa si protrae nel tempo!
Ciao Tenebrae, grazie per questa dettagliata spiegazione, hai davvero molta pazienza. Complimenti per il consiglio molto utile.
Secondo te ci sono differenze con gli album di Picasa che Gmail mette a disposizione?
@caty: fondamentalmente i due servizi sono equivalenti, tutt'e due sono senza limiti di banda, quindi uno vale l'altro... la differenza è che skydrive permette di pubblicare online anche file che non sono immagini
Ciao io ho caricato un foglio di stile su Skydrive, ma se clicco su Copia Collegamento quello che ottengo è il link al download del file e non al file stesso. Ho provato a cancellare la parte finale del link (?download) ma, mentre all'inizio sembrava funzionare, ora parte nuovamente il download...qualche soluzione??
grazie
@serena: in realtà va benissimo con il ?download finale, io stesso lo uso così... se lo inserisci nel codice html ti parte il download dal blog?
Ciao Tenebrae, non parte il download dal blog ma è come se non riuscisse a vedere il file... Mah, per il momento ho rinunciato al foglio di stile esterno e ho messo tutto direttamente dentro blogger, però ora provo a fare come dici tu e a lasciare anche la parte finale :)
@serena: fammi sapere se funziona!
Ciao Tenebrae: tutto risolto!!!! Avevo fatto talmente tante modifiche al codice che c'erano troppi errori, così oggi mi sono decisa a ripulire il codice e ho provato a mettere tutto il css in un foglio esterno e ora funziona, come dicevi tu! grazie mille
@serena: perfetto! tra l'altro complimenti per la scelta del template!
eh eh....magari a saperlo prima che esistevano dei template preconfezionati: il mio template in realtà è tratto da uno di wordpress che ho adattato per blogger con tanta tanta pazienza... :*
ma è solo a me o con Skydrive ogni giorno cambia l'indirizzo dei file caricati?
però mi sta capitando solo con file html
@boby: sta succedendo anche a me, una cosa davvero fastidiosa
salve, anche a me cambia ogni giorno l'indirizzo del documento (ho caricato un css esterno), esiste un modo per risolvere la cosa o cambio servizio?
salve, ho avuto lo stesso problema dell'indirizzo, ho cercato una alternativa/soluzione ma non so più dove andare a sbattere la testa come avete risolto? ciao e grazie
Mi serviva tantissimo grazie, da ieri è che ho flash e sto facendo delle animazioni e volevo pubblicarle ma nn sapevo come.
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.