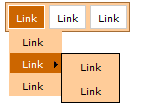
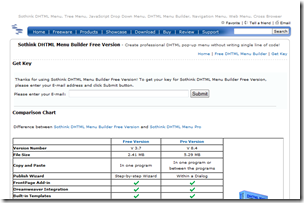
Marco (di cui presto vedremo il blog online) mi ha chiesto come fosse possibile creare dei menù a tendina per il suo blog, come quello che vedete qui sotto. Bisogna dire che ci sono davvero un'infinità di modi per farlo, tramite linguaggi di programmazione (Java e Ajax per primi) o tool professionali (tipo Dreamweaver) ma a noi interessa un modo semplice e gratuito, e dopo qualche ricerca in rete ho trovato il Sothink DHTML Menu Builder che fa al caso nostro. La guida è molto lunga, quindi sono costretto, per motivi di tempo e logistici, a dividerla in tre diverse parti. In questo primo post vedremo l'installazione del programma e la creazione del primo menù.
Installazione del programma
Possiamo scaricare l'archivio che contiene il programma direttamente da questo link, al suo interno troveremo una cartella Disk1 che dobbiamo decomprimere e che contiene i file del programma. Lanciando setup.exe si avvierà l'installazione:
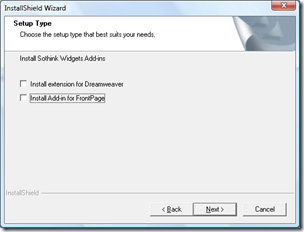
durante la quale possiamo andare sempre avanti, spuntando le due caselle che ci chiedono se vogliamo installare le due estensioni per Dreamweaver e Frontpage (esiste ancora?), che in questo caso non ci interessano:
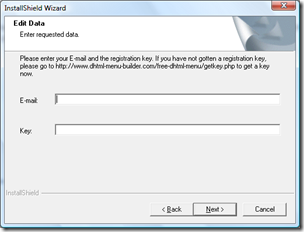
Continuando ad andare avanti, ci comparirà la seguente finestra:
che semplicemente ci sta dicendo che abbiamo bisogno di una chiave di registrazione per continuare l'installazione del programma. Tranquilli, la chiave di registrazione la otteniamo gratuitamente, clicchiamo su Ok e il programma aprirà questa pagina web:
qui non dobbiamo fare altro che inserire il nostro indirizzo email e cliccare su Submit, e il sito ci darà il codice di attivazione che dovremo inserire nel programma di setup:
A questo punto possiamo andare avanti cliccando sempre su Next, per completare l'installazione del programma.
Creiamo il menù
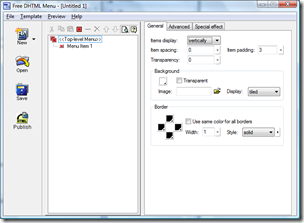
Eseguiamo il programma e, anche se il primo impatto può essere traumatico, una volta presa la mano diventa tutto abbastanza semplice:
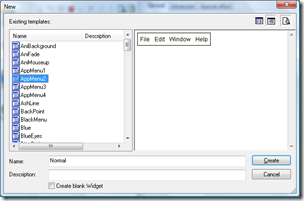
Clicchiamo su File -> New -> From template... e ci apparirà la seguente finestra:
dove a sinistra troviamo l'elenco dei template e a destra una sua dimostrazione. Scegliamo il template che più ci piace, diamo un nome e una descrizione al nostro menù (nell'immagine sopra, le due caselle di testo Name e Description) e clicchiamo su Create.
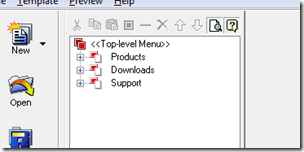
Verrà creato lo stesso menù che abbiamo visto nella dimostrazione del template, io usato Orange e questo è quello che mi è apparso:
Salviamo subito il nostro lavoro per passare alla modifica di quello che è stato generato dal programma. Assieme al programma, si è aperta anche una finestra Preview che ci farà vedere in tempo reale le modifiche che stiamo apportando al menù:
Se la dovessimo chiudere, potremo sempre riaprirla cliccando su Preview -> Show Preview Window.
Ogni template offre diversi modelli che si distinguono per la grafica ma anche per gli effetti dei menù: oltre al classico effetto cascata, ci sono dissolvenze e così via. Consiglio di guardarli velocemente tutti prima di decidere.
Questa prima parte finisce qui, nel prossimo articolo vedremo come personalizzare il menù creato. Non esitate a lasciarmi un commento se avete bisogno di chiarimenti.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!

















7 commenti:
Fin'ora tutto chiarissimo...
grande!!!
Ho provato a scaricare il software suggerito ma mi dice "the installshield engine could not be installed". Io ho vista, è forse per quello? Come posso superare il problema?
Grazie
Salve Tenebrae,torno a darti fastidio...
Ho creato un menù a discesa con i codici HTML,ma non riesco a personalizzare la grafica(colore sfondo,colore testo,carattere testo ecc.).Il risultato(non ci speravo!)è buono ma spartano,potresti aiutarmi a migliorarlo,dicendomi cosa devo fare?
Grazie in anticipo!!!
p.s.tutte le volte che visito il tuo blogghe,mi viene la voglia di rimettere le mani al mio...
ciao
sentite ma perche in anteprima lo vedo il menu è quando lo pubblico nello spazio personale nn rieco a vederlo..
ps sto usando front page....vi prego aiutatemi...
@anonimo: probabilmente frontpage utilizza degli strumenti che blogger non supporta nativamente, non credo quindi che vada bene farlo lì e poi cercare di portarlo qui
Allora ti chiedo un favore ho bisogno di realizzare un menu a tendina utilizzando front page che faccio?
mi puo dare una mano te ne sarei molto grata
a propodito mi chiamo Laura
@laura: no purtroppo, non conosco per niente frontpage... puoi provare a cercare in rete
ma il menù ti serve nel blog?
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.