 Con questo articolo si conclude la creazione di menù a tendina: abbiamo visto finora come installare il programma e creare il primo menù e come personalizzarlo per le nostre esigenze. A questo punto non ci resta che pubblicarlo sul blog.
Con questo articolo si conclude la creazione di menù a tendina: abbiamo visto finora come installare il programma e creare il primo menù e come personalizzarlo per le nostre esigenze. A questo punto non ci resta che pubblicarlo sul blog.
Faccio una precisazione (avrei dovuto farla prima ma tanto nessuno si è lamentato): il programma sotto Windows Vista dà qualche problema e per un funzionamento perfetto bisogna eseguirlo coi privilegi di amministratore.
Prepariamo il menù da pubblicare
Lanciamo il programma e apriamo il progetto a cui stavamo lavorando. Tra i pulsanti a sinistra vediamo l'icona Publish:
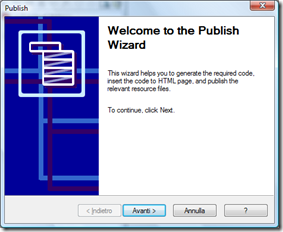
Clicchiamo e partirà un wizard per guidarci nella pubblicazione del menù:
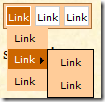
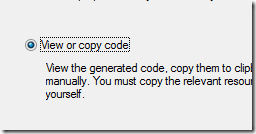
Andiamo avanti, e nella prima schermata scegliamo View or copy code (cioè "visualizza o copia il codice"):
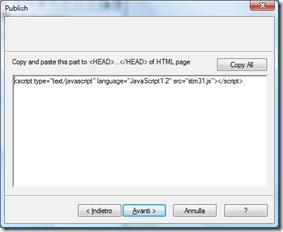
Andiamo avanti, e ci verrà proposto il codice HTML da inserire nel blog, dentro le porzioni <HEAD> ... </HEAD> (poi vedremo meglio):
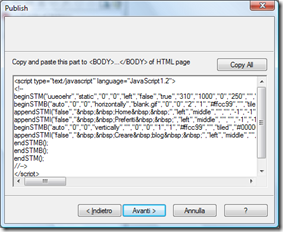
Clicchiamo su Copy All per copiarlo in memoria e incolliamolo da qualche parte, anche nel Blocco note di Windows: ci servirà in un secondo momento. Continuiamo e ci apparirà il codice da inserire all'interno delle porzioni <BODY> ... </BODY> del blog (poi vedremo meglio anche questo):
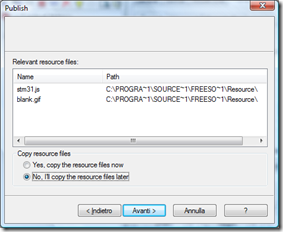
Anche qui, Copy All e mettiamo da parte. Occhio a non incasinare tutto col codice di prima, sono due porzioni di html che andranno in posti diversi. Andiamo avanti, e il programma ci dice quali elementi dobbiamo pubblicare in rete se vogliamo visualizzare il menù:
In genere sono due o tre file, o di più se avete fatto modifiche particolari al menù. Selezioniamo No, i'll copy the resource files later (cioè indichiamo al programma che copieremo noi manualmente i file), segnatevi i nomi dei file e andando ancora avanti avremo finito.
Pubblichiamo i file di risorse in rete e prepariamo il codice HTML
A questo punto dobbiamo pubblicare le immagini e il javascript in un servizio in rete che ospiti tutti i tipi di file: io consiglio Skydrive, del quale ho pubblicato una piccola guida. I file da pubblicare si trovano sotto la cartella Resource dove è installato il programma, nel mio caso:
C:\Program Files\SourceTec\Free Sothink DHTML Menu\Resource
Per gli utenti XP dovrebbe essere:
C:\Programmi\SourceTec\Free Sothink DHTML Menu\Resource
Qui troverete i file che vi sono stati elencati nell'ultimo passo del wizard. Pubblicate i file e segnatevi da qualche parte i loro indirizzi (che saranno lunghissimi). Prendete la prima porzione di codice che avete messo da parte, cioè:
<script type="text/javascript" language="JavaScript1.2" src="stm31.js"></script>
E sostituite stm31.js (segnato in rosso) con l'indirizzo del file omonimo che avete pubblicato su Skydrive (il Blocco note ha la funzione Sostituisci... : basterà inserire il testo da cambiare e il nuovo testo e il gioco è fatto). Stessa cosa dovrete fare nella seconda porzione di codice per eventuali altri file che avete pubblicato: vedete quale file, cercateli nel codice, sostituite con il nuovo indirizzo. Un po' laborioso ma seguite le istruzioni passo passo e non dovreste avere problemi.
Inseriamo il menù nel blog
Innanzitutto, facciamo il backup del template, poi andiamo in Layout -> Modifica HTML e cerchiamo la porzione di codice <HEAD> che si trova verso l'inizio e subito sotto incolliamo la prima porzione di codice che abbiamo conservato. Questa porzione dice alla pagina html dove si trova lo script che fa apparire il menù:
<head>
<script type="text/javascript" language="JavaScript1.2" src="percorso file .js"></script>
...
</head>
Poi andiamo in Layout -> Elementi pagina e vediamo se abbiamo la possibilità di inserire degli elementi in alto nel blog, subito sotto il titolo (dipende dal template che stiamo usando):
Se c'è, è fatta: basta aggiungere un elemento di tipo HTML/JavaScript e incollare la seconda porzione di codice che abbiamo messo da parte e modificato per vedere apparire il nostro nuovo menù!
Se non c'è, la cosa si complica abbastanza da farvi venire un leggero mal di testa: dovrete prendere questa seconda porzione di codice e fare ulteriori sostituzioni (ricordatevi il comando "Sostituisci..." che Blocco note e qualsiasi altro strumento per scrivere possiede).
Sostituite:
- < con <
- > con >
- " con "
Torniamo in Layout -> Modifica HTML e cerchiamo la porzione di codice che inizia con <BODY>, per individuare al suo interno l'header del blog (non selezionate Espandi modelli widget):
<body>
<div id='outer-wrapper'>
<div id='main-top'/> <!-- placeholder for image -->
<div id='wrap2'><div id='wrap3'>
<b:section class='header' id='header' maxwidgets='2' showaddelement='no'>
<b:widget id='Header1' locked='true' title='blog di prova 2 (Intestazione)' type='Header'/>
</b:section>
Va da sè che le righe potrebbero essere leggermente diverse. Subito sotto le righe evidenziate in rosso, incollate il nuovo testo modificato con le ulteriori sostituzioni, salvate e visualizzate il blog. Questo è il risultato che ho ottenuto io:
Decisamente carino vero? Ovviamente cercate di scegliere un template per il menù che si adatti al template del vostro, nel mio caso stona. Se volete che il menù appaia al centro, prima di fare l'ultima sostituzione del codice, racchiudete il codice tra questi tag:
<center>
... codice del menù ...
</center>
Di quest'ultimo intervento nel template (sostituzione del codice, inserimento sotto l'header) ne parlerò di nuovo e più approfonditamente in futuro, perchè si rivela utile per un'infinità di altre modifiche al blog.
Ultime parole
Se tutto è andato bene, ora dovreste trovarvi il vostro bel menù nel blog. Se vorrete in futuro apportare delle modifiche al menù, dovrete ripetere tutta l'operazione da capo: tranquilli che una volta capito il meccanismo lo rifarete senza problemi. Come sempre, in caso di dubbi o perplessità, lasciatemi un commento.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!














31 commenti:
Ciao, volevo dirti grazie perchè seguendo attentamente la procedura sono riuscito a pubblicare il menu a tendina. Solo mi ero intoppato con i link che genera skydrive, ma ho risolto bene! per skydrive raccomando di rendere la cartella PUBBLICA e che il link da copiare è quello che si ottiene clickando con il tasto destro sull'icona del file, esattamente come è scritto nel tuo tutorial skydrive.
Adesso che la tua procedura è stata testata e garantisco che funziona, vorrei chiederti due cose:
1: ho inserito il menu seguendo la procedura widget, però ho notato che il menu si posiziona un po' sotto il titolo, io vorrei che non ci fosse spazio tra il titlo e il menu, poichè vorrei incastonarlo senza spazi fra due elementi, mi puoi dare un aiutino?
2: vorrei incorporare nella barra del menu una casella search per cercare parole nel blog stesso.
Ti passo un paio di link di blog che hanno menu a tendina molto belli che vorrei ottenere nel mio blog, ravanando del page souce ho visto che usano uno script del sito dynamic drive, così puoi vedere l'impatto che vorrei ottenere.
http://suzannefogarty.blogspot.com/
http://www.angonblog.com/
Ciao, i blog che ti dico sono stati fatti da provisage
http://www.provisage.com/
qui trovi 17 esempi da vedere e tutti hanno menu a tendina e la casella search a destra. spero possa dare ancora questo aiutino.
Grazie!!!
Ciao Andrea, grazie a te! Mi è sempre utile avere suggerimenti su argomenti da approfondire.
Conosco dynamicdrive e ti dirò che l'avevo appuntato tra i post da pubblicare, ho preferito questa guida perchè gli interventi sul codice sono minimi e come hai precisato tu stesso avevo già dei riferimenti pubblicati a cui gli utenti potevano rifarsi.
Utilizzare i menù come quelli su dynamicdrive (o simili) richiede più "malizia", e ho preferito posticipare per gettare prima le basi per dare a chi legge il background giusto.
Non posso risponderti esaustivamente in privato, perchè l'argomento è ampio e preferisco pubblicarlo su un articolo in modo che tutti possano beneficiarne. Ma visto che è arrivata questa tua segnalazione, se avrai la pazienza di aspettare, la prox settimana (o questo fine settimana) vedrò di pubblicare una guida su come realizzare quel genere di menù nel blog.
il fatto di avere il menù troppo in basso dipende dal template, hai provato a fare l'intervento direttamente nel codice html?
Ciao! no, ancora non ho provato direttamente nel codice html, però credo di aver visto che dipende da come pone il margin o padding di default il programma DHTML Menu, forse nella versione a pagamento si può cambiare il margine superiore, ho provato a vedere nella versione free, ma non ho trovato.
una domanda comunque, ma come mai se si inserisce il codice html bisogna sostituire i segni < > " con dei simboli?
Magari potresti fare un quarto capitolo per i menu così da approfondire l'argomento..
Altri aromenti interessanti che mi piacerebbe che trattassi per i blog, visto che sei un super esperto e di grande gusto:
1: rotating banner nell'header
2: creare un box di presentazione personale, nello stile blog della provisage!
"è fantastico! era un sacco di tempo che cercavo un blog così!"
Se parli di padding allora ti promuovo al corso avanzato! hai provato invece a controllare il padding dell'header-wrapper?
Si, l'argomento merita approfondimenti e li farò col tempo. Purtroppo dedico al blog il mio poco tempo libero che non è mai abbastanza. Ti anticipo però la risposta alla tua domanda: i caratteri vanno sostituiti perchè in realtà non stiamo modificando realmente l'html del template, ma solo il file xml che utilizzerà blogger per creare l'html finale. se usiamo < o > li interpreterà come comandi a lui sconosciuti, invece usando quei caratteri crederà si tratti di semplice testo da "sputare" nell'html finale, solo che quei caratteri buttati nell'html sono proprio <, > e ", quindi il risultato finale è quello che vogliamo (forse non sono stato chiarissimo, ma segui il blog e col tempo mi spiegherò meglio).
quella del rotating banner è proprio una bella idea, me la segno subito e la metto in scaletta (sempre se mia moglie non mi fa cancellare il blog prima).
segno anche la seconda proposta
grazie davvero dei suggerimenti!
Ciao, avevi ragione ho controllato l'header wrapper del template che era un minima ocre:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
ho messo quindi il margin così:
margin:0 auto 1px;
solo a un pixel e si incastona bellissimo!
grazie ancora!!!!
Benissimo :)
Ciao Tenebrae...
io ho vista...dovrei avere problemi con il programma?
Anch'io ho Vista, è bastato eseguirlo coi privilegi di amministratore... sai come fare?
mmm...purtroppo no :(
devi andare nella cartella dove hai installato il programma (se non hai cambiato niente, dovrebbe essere C:\Program Files\SourceTec\Free Sothink DHTML Menu), cercare il file DHTMLMenu.exe, cliccarci col destro e scegliere "esegui come amministratore"
Non capisco per quale motivo quando lancio la preview oppure quando tento di scegliere un nuovo tipo di menu mi dice "accesso negato"....
:(
ti ringrazio per tutto ho inserito il menu però quando vado nel blog per visualizzarlo mi da questo errore:
java script error
description: carattere non valido
source http//fantacppescara.blog.com/Line:2
potresti aiutarmi? grazie in anticipo
Non funziona. Mi dice oggetto non atteso.
Che sfiga di tutti questi post sugli inserimenti delle liste articoli con il mio template non ne funziona neanche uno.
Che rabbia!
boh purtroppo per me rimane un mistero
ciao
non è che sarebbe possibile avere un suo contatto msn per chiedere a voce delel cose
mi manca un pelo per riuscirci ne sono sicuro ma ho dei piccoli dubbi grazie
ho provato cento volte.
prima porzione sotto l'head.
seconda nell'elemento javascript.
ma il menu non compare.
come mai?
template minima-----browser firefox.
ciao
falco
neanche a me non va...WHY???
Niente! ci rinuncio...peccato!
Non mi funziona..
non mi da le impostazioni di colore uff.
non mi da i colori della barra..
io ho aggiunto delle immagini ai vari titoli del menù, non ho capito dove inserire i link delle immagini che ho pubblicato in rete?????
Ciao,
sono riuscita a pubblicare il menù seguendo le tue meravigliose guide.
Però ho un problema: il risultato grafico non è quello desiderato.
Ovvero io ho usato il template Pulldowncolor, invece il risultato è stato tutt'altro.
Puoi darmi un aiutino???:-)
Ti lascio l'indirizzo del blog:
www.friendsimy.blogspot.com
Grazie in anticipo
Ho provato a seguire le tue istruzioni, ma mi escono sempre messaggi di errore.
Sono quindi andato alla ricerca di un'altro programma che facesse altrettanto e ho trovato "Pure CSS Menu Maker". L'ho trovato molto semplice. Questo mi genera dei file, tra cui uno di nome "cm-style.css". Questo file però non so dove inserirlo e non so se devo aggiungere altro codice all'html del mio sito.
Tu hai per caso già provato questo programma?
Grazie
beh..complimenti per tutto il lavoro che hai fatto e per rendere tutti noi felici e contenti, veramente...è da un pò che ti seguo ma solo ora mi sono messo seriamente a creare un blog come Dio comanda! =)
Volevo chiederti se sai come rendere il menu a tendina fissa quando si clicca per il sottolivello perchè se clicco e poi sposto il mouse questi riscompare e vorrei chiederti se sai anche come ceare il menu a tendina verticale in modo che quando apro per vedere il sottomenù, le altre categorie che stanno sotto si distanzino per far posto alla tendina appena uscita!
Grazie mille di tutto ancora! ;)
Ciao...ho seguito tutte le istruzioni. Il menu mi appare solo per un giorno, il giorno dopo sparisce. Hai idea di perché succeda?
ho provato non so quante volte a fare la terza fase dell'operazione, niente da fare!!!:-(
o fatto tutto secondo la guida un milione di volte ma ma arrivato alla modifica del template.. mi da il seguente errore:
Non è stato possibile analizzare il tuo modello, in quanto non è strutturato correttamente. Assicurati che tutti gli elementi XML presentino il tag di chiusura richiesto.
Messaggio di errore XML: The value of attribute "src" associated with an element type "null" must not contain the '<' character.
ke devo fa??????????????????????
Ciao Orazio,
è da tempo che vorrei "sfoltire" il mio blog e creare dei menù a tendina per le mie rubriche. Ho seguito attentamente le tre parti delle tue istruzioni con grande interesse e curiosità.
Purtroppo nel momento in cui devo inserire la conferma del 1° codice appena sotto l'head nella voce "modifica HTML" , blogger mi dà il seguente errore:
Messaggio di errore XML: The value of attribute "src" associated with an element type "null" must not contain the '<' character.
E dunque mi trovo a non poter andare più avanti.
Mi puoi aiutare? Te ne sarei davvero grata.
Grazie
ci sono riuscito, spiegazione perfetta grazie mille!!!!
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.