![]() Tempo fa avevo parlato di come permettere agli utenti di votare i post con Outbrain, ma chi bazzica su Blogger in Draft si sarà accorto che Google ha recentemente aggiunto questa caratteristica su Blogger e, sebbene sia ancora in test, possiamo aggiungerla ai nostri blog.
Tempo fa avevo parlato di come permettere agli utenti di votare i post con Outbrain, ma chi bazzica su Blogger in Draft si sarà accorto che Google ha recentemente aggiunto questa caratteristica su Blogger e, sebbene sia ancora in test, possiamo aggiungerla ai nostri blog.
Rispetto ad Outbrain, non vengono offerte classifiche sui post più votati, ma possiamo evitare affidarci a un servizio esterno.
Vediamo come aggiungerlo al blog.
Accediamo alla nostra bacheca da Blogger in Draft e da Layout->Elementi pagina clicchiamo su Modifica nell'area dedicata ai post:
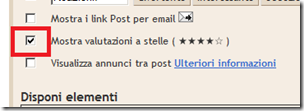
Nella finestra che ci appare, selezioniamo "Mostra valutazioni a stelle":
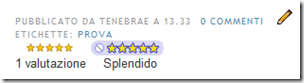
A questo punto basta salvare le modifiche e visualizzare il blog per trovare il nuovo elemento:
Se non viene visualizzato, è perchè probabilmente state usando un template modificato e non uno di quelli proposti da Blogger. Per aggiungere la nuova caratteristica quindi, dopo aver seguito i passi precedenti, e aver fatto il backup del template, dovrete andare in modifica da Layout->Modifica HTML, selezionare "Espandi i modelli widget" e cercare la seguente riga:
| <div class='post-footer-line post-footer-line-1'> |
Se non la trovate, cercate questa:
| <p><data:post.body /></p> |
Subito sotto la riga che avete trovato, incollate la seguente porzione di codice:
| <b:if cond='data:blog.pageType == "item"'> |
Le righe in verde sono opzionali: se li incollate, sarà possibile votare solo dalla pagina del singolo post, se non le incollate, il sistema di votazione sarà visibile nella pagina principale del blog. A questo punto, cercate questa riga:
| <b:include name='nextprev'/> |
E subito sotto incollategli questo codice:
| <b:if cond='data:top.showStars'> |
E salvate il template. Se tutto è andato bene, visualizzando il blog dovreste vedere anche nel template modificato il nuovo sistema di votazione dei post.
Le modifiche che ho descritto sono quelle che ha proposto Amanda su BloggerBuster (anche se è stata Boby a segnalarmi il codice tempo fa), e dovrebbero andare bene per la maggior parte dei template personalizzati. L'idea generale è comunque incollare la prima porzione di codice sotto l'area dei post e la seconda in fondo al template.
Come sempre, per qualsiasi perplessità, lasciatemi un commento.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!










19 commenti:
ma io l'avrò preso sicuramente da lei o dal blog di BloggerInDraft xD
Questo servizio è molto carino ma a me piace acora di più quello che ti permette di votare con un aggettivo il post, però non mi si vede anche se lo attivo :(
Anche lì devi inserire un codice. visto che Tenebrae non potrà risponderti, te lo passo io.
Lo trovi a questa pagina
http://docs.google.com/Doc?id=dfnk5gks_43gtnwcr2c
devi inserirlo nella stessa parte in cui hai inserito quello per le stelle, come indicato da questo post
il codice è preso sempre da Blogger Buster.
aiuto....ho inserito i codici nell'editor html di blogger ma ugualmente non succede niente.....qualcuno potrebbe aiutarmi?
@sanderrecord: sicuro di aver attivato l'opzione da blogger in draft?
molto molto carino e funzionale...
però appare soltanto sotto la pagina del post e non sotto ogni post in home page...
come si può fare per renderlo visibile anche lì???
@tarkan: giusta osservazione, ho integrato la tua richiesta nel post, modificando la parte dove parlo di incollare la prima porzione di codice.
HO fatto tutto ma nonostante sia entrado da draft non riesco a vedere le stelle.. niente purtroppo...
L'ho provato e funziona ma c'è un inconveniente: le stelline per votare vengono proposte due volte, una accanto all'altra, per un totale di 4 file di 5 stelline ciascuna...
è un errore?
@anonimo: forse nel tuo caso basta inserire l'opzione nella bacheca e basta, senza modificare il template
No, si è reso necessario modificare il template perchè non riuscivo a vederlo...
Avendo un blog sul cinema oltre ad altri svariati argomenti, vorrei sapere se è possibile inserire la possibilità di votare solo nei post con le recensioni dei film e lasciare non votabili gli altri (news, viaggi, mostre, ...)
Questo non mi funzia, strano,forse l'autore del template ha fatto in modo da limitale le personalizzazioni, puoi darci un occhio
ciao Sandro Trailers Pool
be tribolando, si vedono le stelline, peccato che siano due blocchi per ogni post, stò cominciando a fumare
@sandro: possibile invece che fossero già previsti del template, e non ci fosse bisogno di fare la modifica manualmente?
Direi di no ho tolto le modifiche e non ci sono più le stelle
a me le stelline non appaiono
ciao, purtroppo anche a me escono due blocchi di stelline, e togliendo il codice non si vedono più...
cosa si potrebbe fare?
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.