
Ma può capitare di voler inserire indirizzi web magari in un documento. Mi è capitato di trovare link segnalati su delle riviste per esempio, ma scriverli a mano per esteso, specie nel caso di quelli più lunghi, diventa obiettivamente impossibile.
Vengono in aiuto in questo casi due servizi storici della rete: TinyURL e TinyPic.
TinyURL
TinyURL è un servizio tanto semplice quanto efficace:
Basta incollare un qualsiasi indirizzo web (di una pagina, di un file JavaScript, di un’immagine) nella casella di testa sotto “Enter a long URL to make tiny” e cliccare su “Make TinyURL!” per vederci proporre un nuovo link, molto breve, nella forma:
http://tinyurl.com/xxxxx
Ecco un esempio del risultato:
Leggiamo che l’indirizzo inizialmente era lungo 51 caratteri, ma il nuovo (http://tinyurl.com/bv5tgg) è lungo solo 25, e decisamente può effettivamente essere scritto a mano.
TinyURL propone anche un secondo indirizzo, che se usato farebbe aprire una pagina di servizio quando ci si clicca sopra, nel caso che volessimo fare pubblicità al sito.
Il servizio è assolutamente gratuito ed è molto affidabile, e non richiede registrazione.
TinyPic
Con una filosofia di base molto simile a TinyURL, TinyPIC permette di pubblicare immagini e video in rete, restituendoci un indirizzo anche in questo caso molto breve:
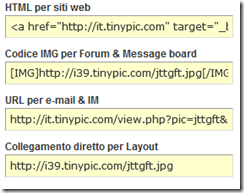
Anche TinyPic non richiede registrazione, e una volta pubblicata l’immagine sarà possibile recuperarne diversi indirizzi:
In particolare l’ultimo è quello che ci porta direttamente all’immagine e che dovremmo usare nel caso la utilizzassimo per esempio nel nostro template.
Per le immagini c’è il limite di 250Kb, se sono più grandi vengono automaticamente ridimensionate. Ma 250Kb non sono certo pochi.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!











8 commenti:
Tenebrae, ho un problema. Ho creato un blog di prova su windows 7, che voglio poi utilizzare come definitivo e vorrei chiederti come possa fare in modo che tutti e tre i blottoni che hocreato stiano sulla stessa riga, e non uno sotto l'altro. per starci ci stanno, perchè li ho creati apposta. dacci un'occhiata. il link è il seguente: http://blog-windows7.blogspot.com
non saprei proprio dirti, nel codice html non c'è niente che non vada, quindi sembra un problema di dimensioni delle immagini troppo grandi (prova ad accorciare l'ultima), o di widget troppo stretto
bye
Grazie per la segnalazione! Può essere veramente molto utile in certi casi!
Speriamo solo che non venga troppo usato, e che di fatto gli indirizzi aumentino di lunghezza...
Ciao Tenebrae, a proposito di file hosting, da un paio di giorni il file javascript che nel mio template all'indirizzo http://lezioniditango.blogspot.com gestisce lo slidecarousel ha problemi di caricamento per un eccedenza nel bandwith. Potresti scrivere qualcosa su come scaricare e salvare in un proprio hosting service come ad esempio filefactory (che credo supporti anche il file .js) i file javascript del proprio template?
Grazie mille,
Controtango
Ho risolto il problema delle immagini per il template hostando su uno spazio web gratuito (altervista)
Cmq è molto utile accorciare gli URL, si potrebbe anche dire "camuffare" perchè non si vede qual'è il vero link :)
Saluti,
http://drwiki.blogspot.com/
ok, tenebrae, ho risolto e non solo, ho anche risolto il problema della sidebar, creando un'immagine, sempre azzurra, ma sfumata, che va appunto dall'azzurro al bianco e così la sidebar sembra ricoprire amche quel tanto odiato spazio bianco. guardaci: http://budterencefe.blogspot.cmo o http://www.budterencefe.tk
scusa, .com, e non .cmo
Informazione davvero utile
Grazie
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.