Uno degli articoli più letti di questo blog è stato quello su come realizzare una barra di navigazione su Blogger, tanto da essere stato scelto da Google come Sitelink nelle ricerche (nel momento in cui scrivo, cercate creareblog su Google e capirete cosa intendo).
Sebbene ottenere un effetto degno di nota come i bravissimi designer di template non sia per niente facile, molti vi siete cimentati riuscendo in questa impresa e con risultati spesso azzeccatissimi.
Ma fin da subito mi è stato chiesto come utilizzare delle immagini invece dei link. Questo sarà argomento di un prossimo post, ma prima dobbiamo realizzare i pulsanti da usare. Buttonator ci permette di farlo, gratuitamente!
Registrazione al servizio
La registrazione al servizio non è necessaria, tuttavia facendolo avrete accesso a tutti gli stili messi a disposizione dal generatore. La registrazione è gratuita e vi verrà mandata una mail di richiesta di conferma. Per registrarsi basta cliccare in alto a destra su Signup Free, magari utilizzando un account di posta di riserva.
Realizzare il pulsante
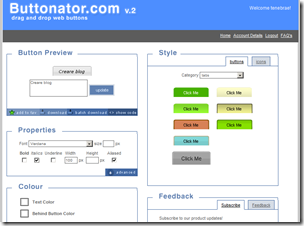
Una volta effettuata la registrazione, sarà possibile personalizzare il pulsante attraverso le varie sezioni delle pagina:
- Button preview: da qui potremo modificare la scritta da far comparire sul bottone
- Style: possiamo scegliere lo stile dei pulsanti, scegliendo tra otto diversi stili, alcuni con più pagine. Di solito i generatori di pulsanti online tirano fuori stili orrendi, ma per fortuna non è il caso di Buttonator.
- Properties: qui possiamo scegliere il tipo di carattere, le dimensioni del font e il suo aspetto, e anche le dimensioni del pulsante. Cliccando su Advanced, potremo applicare altri effetti.
- Colour: possiamo scegliere il colore del testo, dello sfondo del bottone e, cliccando su Advanced, il colore del bottone stesso o degli effetti applicati.
- Rollover Preview, Rollover Properties, Rollover Color: si attivano se abbiamo scelto di applicare l’effetto Rollover al pulsante (animazione al passaggio del mouse, si attiva cliccando su Advanced in Properties), e ci permettono di personalizzarlo. Viene generata un’altra immagine che poi tramite JavaScript potremo usare nel blog (spiegherò in dettaglio quando parlerò di come realizzare il menù con le immagini).
Le combinazioni sono davvero tante ed è possibile realizzare facilmente dei pulsanti che si adattino allo stile del nostro blog. Questo potrebbe per esempio adattarsi al template che uso ora:
Magari sistemando un po’ carattere e colore. Una volta realizzato il pulsante, è possibile scaricarlo cliccando su “download” nella sezione Button Preview. E’ possibile poi pubblicarlo in rete tramite ImageShack o Skydrive.
Strumento molto completo, e visto che è anche totalmente gratis e non mette pubblicità, non si può chiedere di meglio.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!








14 commenti:
Ciao Tenebrae,
complimenti per il Sitelink, lo sapevo che prima o poi si sarebbero resi conto del tuo lavoro. Tutto meritato! ;D
Aspetto con ansia il post su come sostituire le diciture post più vecchi e recenti con la numerazione delle pagine. Secondo me aumenterebbe notevolmente il numero di visite per pagina del blog, o comunque renderebbe più semplice la navigazione agli utenti.
Ciao
Veramente utile questo Buttonator... così posso finalmente sostituire i link del mio blog con dei pulsanti web 2.0
@Vinnie: sul mio blog ho da poco pubblicato un post su come inserire il numero di pagine in Blogger!
Ciao!
Ciao Ten, prima di tutto complimenti per il successo, meritatissimo. Come sempre, post interessantissimo ed utilissimo.Una domanda: quando dici "uno degli articoli più letti" ti basi su dei risultati presi da qualche applicazione?Se così fosse, mi interesserebbe molto.Grazie a presto.
ciao tenebrae, puoi fare un articolo spiegando come mettere le nuvolette con il numero di commenti? mi sembra che siano molto carine e hanno avuto un bel riscontro
Ciao tene, avrei bisogno del tuo aiuto. Ho recentemente acquistato un dominio .IT su Aruba e avrei necessità di trasferire il mio Blog su tale dominio. Sai darmi una mano per questo??? scusa l OT ma non ho trovato tuoi post su quest argomento.
ti ho inserito con un link sul mio blog,diciamo una menzione speciale per l'ottimo lavoro svolto,riesci ad essere chiaro e preciso senza entrare in tecnicismi troppo complicati per i neofiti.
Saluti.
grazie melandrir! ho aggiunto il tuo all'elenco dei blog che mi linkano!
@autodimerda: è una cosa che non ho mai fatto, anche se presto approfondirò
ma tempo fa ho trovato questa guida in rete, sembra ben fatta
fammi sapere se va bene
ciao scusa e per inserire i pulsanti nel blog qual'è la procedura?
@il blogger: l'ho appena spiegata nell'ultimo post ;)
Ciao Tenebrae, sempre chiaro e semplice per chi come me ne sa veramente poco. Ho fatto uso dei pulsanti, per ora ne ho impiegato uno, anche se ne ho preparati altri.
Grazie per tutti i tuoi consigli
Ciao quando pubblicherai su come far cambiare colore ai bottoni quando vengono pigiati? ho letto che ne avresti parlato in "Menu con le immgini" ma ho guardato è ho trovato soltanto argomenti su come inserire le "Tendine". Ciao e grazie
Ciao, complimenti x il sito chiaro oserei dire chiarissimo. ho girato per quasi tutto il tuo sito e forse mi sarà sfuggito, ma non riesco a trovare come inserire nel mio blog i bottoni creati da buttonator. mi aiuti x favore? Grazie
come fai a creare i bottoni per la condivisione su fb cosi particolari?????
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.