 L'idea nasce da uno scambio di mail con Carmen (e probabilmente sarà utile anche a Viviana e qualcun altro) e devo dire che a me sembra ottima per un blog ad esempio di cucina: creare un'indice in una colonna laterale che punti alle varie ricette oppure alle varie categorie delle ricette (dolci, primi piatti, e così via...). Ovviamente l'idea è valida anche per qualsiasi altro tipo di contenuto, io ad esempio utilizzo lo stesso sistema per i premi ricevuti (che trovate da qualche parte nel blog).
L'idea nasce da uno scambio di mail con Carmen (e probabilmente sarà utile anche a Viviana e qualcun altro) e devo dire che a me sembra ottima per un blog ad esempio di cucina: creare un'indice in una colonna laterale che punti alle varie ricette oppure alle varie categorie delle ricette (dolci, primi piatti, e così via...). Ovviamente l'idea è valida anche per qualsiasi altro tipo di contenuto, io ad esempio utilizzo lo stesso sistema per i premi ricevuti (che trovate da qualche parte nel blog).
Per prima cosa si devono pubblicare le immagini in qualche servizio di hosting tipo Skydrive o Imageshack, magari dando a tutte la stessa dimensione (potrebbe essere utile ResizR di cui parlo qui, altrimenti se avete bisogno di altri strumenti migliori fatemelo sapere un commento).
Dopo averle pubblicate, aggiungiamo al blog un elemento di tipo HTML/JavaScript dove incolleremo il seguente codice:
<center>
<br/>
<a href="link del post"><img src="indirizzo dell'immagine"/></a><br/>
<a href="link del post">testo da visualizzare</a>
<br/>
</center>
Cambiando le parti in rosso nel seguente modo:
- link del post: questo è il link da aprire cliccando sull'immagine o sul testo sotto l'immagine
- indirizzo dell'immagine: l'indirizzo dell'immagine da visualizzare
- testo da visualizzare: testo che appare sotto l'immagine
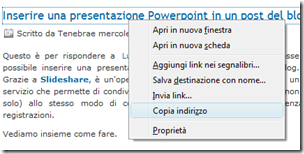
Il link del post lo ottenete cliccando col tasto destro sul titolo del post e scegliendo "Copia indirizzo":
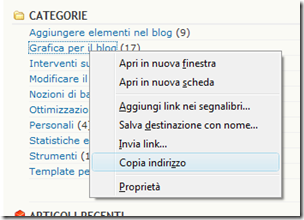
Alternativamente, potete scegliere il link a una categoria dei vostri post, copiandone l'indirizzo come sopra:
In questo modo cliccando sull'immagine verranno visualizzati tutti i post appartenenti a quella categoria. Il codice sopra va incollato tante volte quante sono le voci che volete visualizzare.
Se volete visualizzare solo l'immagine senza il testo, è sufficiente utilizzare solo questa porzione di codice:
<center>
<br/>
<a href="link del post"><img src="indirizzo dell'immagine"/></a><br/>
</center>
E se volete eliminare gli spazi tra un'immagine e l'altra il codice da utilizzare è questo:
<center>
<a href="link del post"><img src="indirizzo dell'immagine"/></a>
</center>
Se le immagini usate sono all'altezza, l'effetto ottenuto è sicuramente molto carino.
Lo stesso effetto di quanto sopra potete ottenerlo scrivendo un post: inserite le immagini, il testo e i link come volete e poi andate in Modifica HTML del post e copiate il codice.
Per qualsiasi aiuto o consiglio, lasciatemi un commento.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!









18 commenti:
ci ho provato con skydrive, ma al posto delle immagini spuntavano le crocette rosse....boh forse sono troppo stanca.....riprovo domani....buonanotte
Ciao Tenebrae,
questo metodo può essere utile per la situazione della foto di clustrmaps che ti indicai nell'e.mail?
Grazie
@viviana: hai risolto?
@marco: mmmh... devo approfondire e poi ti saprò rispondere
yes...;)
ciao Tenebrae,
ho inserito l'indice fotografico nel blog, ma le immagini sono ordinate in unica colonna verticale ed io preferirei che si disponessero in due colonne. sai come posso fare?!
Se non sono stata chiara, dimmelo, cercherò di farmi capire con altre parole... :-)
Grazie mille!
@essenza: è una cosa che mi hanno chiesto diverse persone, mi sa che presto farò un post sull'argomento
grazie tenebrae! attenderò con ansia il tuo post, allora! ;-)
buona giornata!
ciao.sono nuova.
il mio blog è nato da appena un mese.e vorrei che fosse seplice da usare. ho provato a creare un menu a tendina ma non ci sono riuscita.
allora sto cercando di visualizzare quello che vorrei inserire con delle categorie.tipo un menu a tendina ma più semplice.magari puoi aiutarmi.
grazie vale
Ho provato con le etichette e funziona!!!
Grazie :)))
Grazie, ho provato 100 siti diversi, solo le tue istruzioni hanno funzionato. Thank you.
Ciao, Blog utilissimo, ti ringrazio molto! Ti volevo chiedere una cosa: se volessi usare un'immagine come indichi tu ma non per farne un link ad una pagina del blog ma ad un sito esterno, come devo fare?
grazie mille
Memi
risolto, scusa, non mettevo http:// davanti all'url,
grazie mille ancora per il bellissimo sito!
Memi
Ciao!
I tuoi posts sono veramente molto chiari e utili! Grazie...
Ho visto che qualcuno ti ha chiesto come fare per disporre le foto in 2 colonne e tu scrivi che preparerai un post. Mi chiedevo, se puoi aggiungere al post come disporle in maniera orizzontale tipo 5 per fila.
E come fare per far comparire il testo solo al passaggio del mouse e non sotto.
Attendo il tuo post.
Ciao
Cinzia
ciao!
anche io come cinzia sto impazzendo per capire come pubblicare all'interno del post immagini affiancate orizzontalmente e non una sotto l'altra come automaticamente decide blogspot..
non è che potresti darmi una mano?
grazie mille, le tue spiegazioni mi stanno risolvendo un mucchio di dubbi
ciao!
simona
PERCHè IO NON CI RIESCO?
altro che tenebrae tu sei la luce *
grazie ***
cla
Ciao questo è interessantissimo ma se volessi fare un indice fotografico per categoria in una pagina statica.. come una mappa del sito ma con foto.. si potrebbe fare? grazie
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.