Per le piccole modifiche al template di Blogger, andare in Layout->Modifica HTML può andare bene, ma quando le modifiche diventano più serie, bisogna attrezzarsi. Inoltre vedo dal sondaggio che molti sono interessati ad approfondire il linguaggio HTML, quindi nei prossimi giorni scriverò delle guide su questo argomento. Ma per scrivere codice html, bisogna prima attrezzarsi bene.
Propongo due strumenti validissimi per la scrittura e la modifica del codice html che io stesso utilizzo spesso.
Un editor online
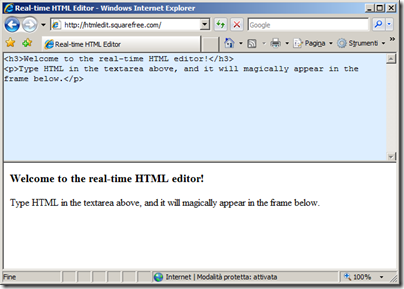
Real-time HTML Editor è un'ottimo strumento online gratuito che vi permetterà di scrivere del codice html e vedere in tempo reale i risultati di quello che scrivete, molto utile per fare esperimenti. Praticamente quasi tutte le porzioni di codice di cui parlo nel blog possono essere incollate lì per vederne in anteprima il risultato. Ecco come si presenta l'editor:
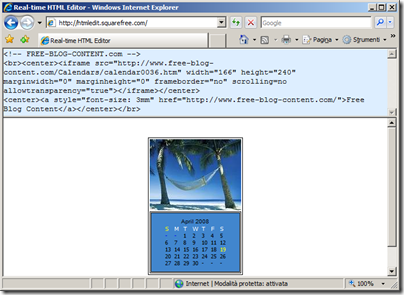
In alto, nella parte azzurra, è possibile scrivere codice html (entrando nel sito trovate già il codice html che compone il testo visualizzato sotto) e sotto possiamo vedere in tempo reale l'effetto del codice html scritto. Ad esempio, dal mio precedente post sui calendari per il blog, potete prendere il codice di uno dei calendari e incollarlo nella parte superiore dell'editor (eliminando ovviamente il codice html già presente) per vederne sotto il risultato:
Qui non potete inserire il codice del template di Blogger, perchè in realtà il codice del template non è vero e proprio html. Per modificare il template di Blogger diventa utilissimo un altro strumento, il Notepad++.
Uno strumento offline
Notepad++ è un ottimo editor di testi gratuito che è possibile scaricare da questo indirizzo (dovete scaricare il file "npp xxx installer.exe", dove xxx è la versione - prendete l'ultima). Notepad++ è un editor di testi universale, e tra i formati supportati c'è anche il formato html e il formato xml (quando eseguite il backup del template di Blogger, viene generato un file di questo tipo).
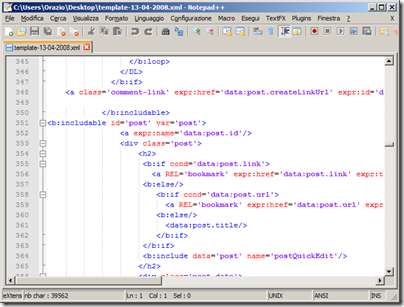
Installate il programma, fate il backup del template di Blogger e aprite il file con Notepad++ (eseguite il programma e poi fate File->Open e selezionate il file del template), ed ecco quello che vedrete:
Come potete vedere, il programma ha il grande pregio di colorare in maniera diversa le varie porzioni di codice in base al loro significato. E' importantissimo quando si comincia a scrivere codice html: le porzioni colorate permettono di capire meglio i punti di intervento. Il formato del codice può essere cambiato in un secondo momento, dal menù Linguaggio. In questo modo potete incollare piccole porzioni di codice e poi cambiando linguaggio potrete capirle meglio.
In quest'immagine, ho creato un nuovo documento (da File->New) e ho incollato il codice del calendario di prima:
Ed ecco come appare il codice dopo aver selezionato Linguaggio->Html dal menù:
Decisamente più chiaro. Adesso che Notepad++ ha capito che si tratta di html, a sinistra appare un'icona e delle linee:
che vi indicano dove comincia e dove finisce ogni singola porzione di html. Per modifiche più complesse nel blog può darsi che in futuro possa dirvi di sostituire un'intera porzione di codice html composta anche da 100 righe: con questa caratteristica Notepad++ permette di capire dove comincia una porzione di codice e dove finisce, così non si corre il rischio di sbagliare e lasciare qualche pezzo di codice al posto sbagliato che stravolga totalmente il template.
Inoltre cliccando sull'icona potrete comprimere e decomprimere il codice html (che tranquilli non verrà cancellato, semplicemente diventa invisibile) per poter isolare i punti di intervento nel codice e avere una pagina più pulita su cui lavorare.
Se appotate delle modifiche al template di Blogger con Notepad++, potete salvare il lavoro fatto e caricarlo sul blog (da dentro Blogger, Layout->Modifica HTML e click su Sfoglia).
Per qualsiasi difficoltà, lasciatemi un commento.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!














13 commenti:
Ho creato un blog con blogger ma non mi piace che lo sfondo sia di un colore unico... vorrei farlo cn due colori che vanno a sfumare ma non so come fare. aiuto!
buon inizio settimana
ho un premio per te nel mio blog
ciaooooooo
di niente
io dico ciò che penso, e a volte mi mette nei pasticci, ma devo dire che non me ne interessa più di tanto, finchè si dice la verità.
:))
@himeraonline: si, è possibile farlo, anche se non è semplice e non posso spiegarti la cosa in un commento... facciamo che prendo atto della tua richiesta e vedrò di parlarne in uno dei prossimi post
Ciao,
leggendo questo post ho capito alcune cose che ti avevo chiesto via mail. Ma ti sono arrivate?
Domani parto per una settimana di vacanza ma quando torno mi/ci ripromettiamo di studiare perchè ho scaricato e installato il programma. Grazie ancora.
ciao carissimo,sono pure io di Catania ma vivo a legnano(Mi)ormai da 20 anni.Vengo spesso lì per i miei.......il punto cmq è un altro:1°complimenti x il tuo blog!!
Lo sto seguendo tantissimo!
2° potresti darmi un aiutino? sono una nuova blogger e non so fare modifiche con l'html.
Vorrei aggiungere tante cose ma non so in che punto devo inserirle.
Ho paura di rovinare tutto.
Il mio blog è www.lellasspace.blogspot.com/
ti aspetto..........e grazie!
1) grazie :)
2) chiedilo ai tuoi alunni che sicuramente già ne sanno più di me e te messi assieme :)
scherzo, cosa vorresti mettere in particolare?
ciao!questo post è stato davvero interessante,ma volevo sapere se esistono programmi simili,per creare automaticamente un codice,ad una figura o ad altre cose,nn so se mi sono spiegata,ad esempio:
voglio inserire un qualsiasi oggetto in un elemento html nel mio blog.c'è un programma che mi da automaticamente il codice di quell'oggetto?!?
frazie,i tuoi post sono davvero interessanti e utili!
Esistono molti programmi che aiutano a creare oggetti html da inserire nel blog, prendo nota della tua richiesta e vedrò prossimamente di presentarne qualcuno spiegando come usarlo ;)
notepad++ è un ottimo programma per gestire i vari files con codice.
grazie per il suggerimento.
:)
Hi hi.. Da ridere.. Accedo a Norepad++ e non riesco a trovare il file da scaricare. Mi complimento da sola..
complimenti per l'interessantissimo blog, lo seguirò per ottenere un risultato ottimale sui blog che sto costruendo grazie ancora per le spiegazioini esaudienti
Ciao ho creato un blog con blogger e ho utilizzato un template diverso da quelli predefiniti adesso però mi sono accorta che è impossibile postare commenti, ho cercato soluzioni nel forum di blogger,ma niente..Sapresti aiutarmi? grazie..il blog è questo
http://trinacriamenteattivo.blogspot.com
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.