Inevitabilmente, l'header è quasi sempre la prima parte che colpisce l'attenzione di chi visita un blog, e in un certo senso lo caratterizza un po' come fa il nostro volto con noi stessi. Sebbene non sia determinante per il fascino o il successo di un blog, un bell'header fa colpo sul visitatore casuale e può spingerlo a guardare il nostro blog con maggiore interesse.
Free Web Page Headers contiene una vasta collezione di header per il nostro blog di ottima qualità, tutti rigorosamente divisi in categorie e spesso con dello spazio lasciato apposta per inserire il titolo del blog. E tutti liberamente utilizzabili e modificabili (è richiesto solo di citare la fonte) e scaricabili dopo una veloce registrazione. Nel momento in cui scrivo, nella gallera ci sono più di 1000 header in formato JPG.
Ne incollo giusto qualche esempio:

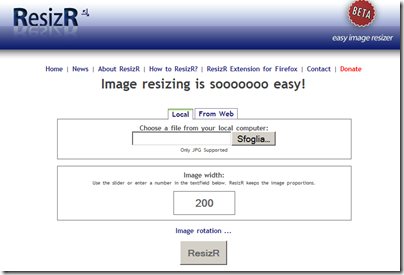
Gli header sono tutti in dimensione 800 x 200, in genere adatta per qualsiasi blog/sito. Ma se avete bisogno di ridimensionarli, vi consiglio ResizeR, un servizio assolutamente gratuito che sembra studiato apposta per gil header e che è così gentile da non inserire nemmeno la sua pubblicità nell'immagine:
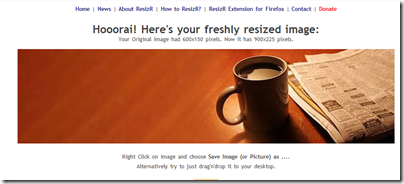
E' possibile scegliere una foto dal proprio computer (Local) o presente in rete (From web), inserire la larghezza desiderata (Image width) e dopo aver cliccato il pulsante ResizR, il sito ci darà l'indirizzo dell'immagine con le nuove dimensioni:
A questo punto basterà cliccare col tasto destro sull'immagine e scegliere "Salva immagine con nome..." (o analogo del vostro browser) per salvare l'immagine nel nostro computer.
La larghezza sarà quella che abbiamo indicato mentre l'altezza automaticamente sarà corretta per mantenere le proporzioni dell'immagine. ResizR accetta solo immagini in formato JPG (e gli header di Free Web Page Headers sono in questo formato). Se cercate un posto dove pubblicare queste immagini, date un'occhiata alla guida che ho pubblicato su Skydrive.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!












17 commenti:
Con riguardo a ResizR posso risolvere il problema dell'Header che ti feci presente qualche giorno fa?
Comunque...grande
Non proprio, nel tuo caso si deve intervenire nel codice del template, il post invece mi serve come introduzione a degli articoli sugli header che sto preparando per i prossimi giorni... a proposito, mi mandi il codice xml del tuo template?
Hey!!
Grazie mille x aver risp al mio dubbio =)
Ora con Resizr riesco finalmente a ridimensionare le immagini!!
Sara =)
Ancora grazie e complimenti per l'impegno che ci metti, penso che il tuo blog sia molto utile!!
Ciao!!
Allora aspetterò il tuo prox intervento =)
Non so come mai ogni volta che lasci il commento sul mio blog ne compaiono sempre 3 =P
Boh!!
Hai visto che ho inserito un header dal sito che hai consigliato!!
Invece di iscrivermi, però, ho salvato l'immagine sul pc e poi l'ho ridimensionata con Resizr, secondo te devo citare cmq la fonte?? Se sì, come si fa??
Grazie x l'ennesima volta!! ;)
Sara =)
Si, ho visto, mi sa che msn ha qualche problema con chi non si identifica, è anche per i suoi infiniti problemi che l'ho lasciato
Il procedimento da te usato va bene uguale, l'immagine perde solo un po' di qualità (ma niente di sensibile), per citare la fonte basta inserire qualcosa con tanto "immagine dell'header prelevata da " con il link, puoi metterlo dovunque nel blog
Non che sia strettamente necessario cmq, diciamo solo che a mio avviso è eticamente corretto :)
Hey ma come mai tutte le immagini che ho inserito nel blog ora non vengono più visualizzate?? Ho anche provato a mettere l'url x vedere se le pagine in cui sono "salvate" le immagini e non sono più attive!!
Riesci a dirmi qualcosa??
Sara =)
Le immagini dove le hai salvate? su quale servizio?
Scusa, ma una volta salvata l'immagine, come faccio ad inserirla in un blog hosted su MYBLOG? Devo entrare nel modello del foglio di stile? Ed il codice?
Grazie mille
Paty
come ti ho già risposto qui, non conosco per niente myblog, mi dispiace
Ciao...dopo aver aggiunto grazie ai tuoi consigli la terza colonna mi pacerebbe potere aggiungere una barra orizzontale in alto sotto header dove mettere o le sezioni ma anche adsense...è domanda lecita??? magari ne hai gi parlato e io non l' ho trovato...grazie mille natalia
@natalia: ne ho parlato indirettamente in questo post, dove spiego come aggiungere l'area che conterrà i bottoni
fammi sapere se va bene per le tue esigenze!
Tenebrae... non odiarmi... :( ho una domanda (probabilmente stupida): per la creazione dell'header va bene qualsiasi immagine?! Nel senso... se volessi usare una mia immagine e crearmi un header con una foto nel mio pc, devo prima tagliarla e renderla rettangolare?!
Grazie mille per la disponibilità!
È la prima volta che commento un post, la prima in assoluto!!
Da quando ho scoperto il tuo blog mi sono appassionata, sei davvero bravo!grazie infinite per avermi aperto una finestra sul mondo.
A dire il vero sono un pò imbranata, ma è più forte di me...ci devo riuscire!Ho già letto tantissimi dei tuoi post per capire le potenzialità di un blog, sono strabilianti.
Sono all’inizio naturalmente e alle prese con l’immagine nell’header, c’ero anche riuscita ma poi non so...non riesco più a vederla.Così ho pensato bene di salvare un nuovo modello (minima) in modo da ricominciare da capo, ma niente.
Puoi aiutarmi???
Grazie L.
ci sono riuscita, ma non so come!!grazie lo stesso.
Ciao Tenebrae.
Eccomi di nuovo da te. Ho visto i bellissimi header del sito da te citato. Ho tentato di inserirlo al posto dell'attuale banalissimo header che ho sul sito, ho scelto un'immagine del cielo ma non succede niente. la carico ma non appare, sia che io la metta sotto alla scritta che al posto della scritta. Come mai? Devo togliere il colore blu? Come faccio?
Grazie ancora una volta Tenebrae per la tua competenza e pazienza. Ciao. Ambra
Accidenti, ho disabilitato il profilo e non vedi - se ti serve - il mio URL.
http://seneca-milano.blogspot.com/
Ciao
Arrivo tardi, ma ti ringrazio di cuore, cominciava a starmi stretta la schermata bianca al fondo del titolo, ora mi manca solo capire come modificare i caratteri del titolo del blog...girerò ancora un po' nel tuo blog.
Grazie mille per l'aiuto.
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.