 In diversi mi avete segnalato qualche difficoltà con Imageshack, prima tra tutti Lucy, e visto che uno scambio veloce di mail a volte confonde più che chiarire ho deciso di dedicargli un post. Innanzitutto spiego, per chi non lo conosce, che Imageshack è un servizio che potremmo definire "storico", esiste da diversi anni e serve per la pubblicazione online di immagini (e a quanto vedo, adesso anche di video e altro), allo stesso modo di come hanno fatto successivamente Flickr (solo foto e presto anche video) o Skydrive (qualunque tipo di file).
In diversi mi avete segnalato qualche difficoltà con Imageshack, prima tra tutti Lucy, e visto che uno scambio veloce di mail a volte confonde più che chiarire ho deciso di dedicargli un post. Innanzitutto spiego, per chi non lo conosce, che Imageshack è un servizio che potremmo definire "storico", esiste da diversi anni e serve per la pubblicazione online di immagini (e a quanto vedo, adesso anche di video e altro), allo stesso modo di come hanno fatto successivamente Flickr (solo foto e presto anche video) o Skydrive (qualunque tipo di file).
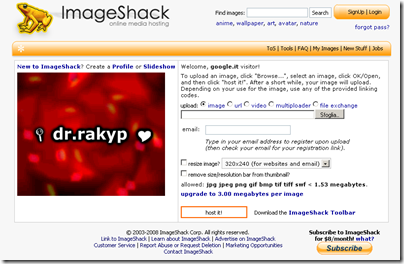
Imageshack ha il pregio di essere probabilmente il più semplice della sua categoria, basta andare nel sito per essere già pronti a usarlo senza complicati processi di registrazione:
In upload scegliamo il tipo di file da caricare, clicchiamo su Sfoglia per scegliere il file da caricare, inseriamo la nostra mail (ci verrà mandata una mail di registrazione), e dopo aver scelto se vogliamo ridimensionare l'immagine (cliccando su "resize image?" e scegliendo la nuova risoluzione) basta cliccare su "Host it!" per pubblicarla. Semplice e veloce.
Nella pagina successiva, il sito ci conferma la pubblicazione dell'immagine dandoci una platea infinita di codice html e di bottoni per inserire l'immagine automaticamente in un nuovo post nel nostro blog.
Se volete recuperare l'indirizzo effettivo dell'immagine, dovete andare in fondo alla pagina e prelevare il contenuto della casella di testo indicato con "Direct link to image":
Questo è l'indirizzo da copiare e incollare per utilizzare l'immagine come sfondo del vostro blog o come sfondo dei vostri post, o per qualsiasi altro scopo.
Se ci fossero ancora dubbi, come sempre lasciatemi un commento.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!








15 commenti:
Ciao Tenebre grandissima ed utilissima idea...sono di corsa appena posso mi leggo tutto e ti faccio sapere. Grazie anche per avermi linkata!! se vuoi facciamo lo scambio di link :)
A presto. Lucia
Nei post metto sempre il link ai blog di tutti, il bello di internet è che puoi conoscere tante realtà diverse e nel mio piccolo cerco di contribuire a questa "scoperta" :)
Volentieri per lo "scambio di link", anche se è brutto dirlo così, diciamo che la "famiglia si allarga" :)
ti ho aggiunta ai blog che mi linkano :)
Bene Tenebre e nel we (che è già iniziato) mi ritaglio fra le altre cose un pò di tempo per vedere se risolvo il "problema" sfondo del blog...a buon rendere!!
Ciao tenebrae! sono sicuro che tutto questo discorso sul banner del'header sia un preludio al rotating banner di cui parlavamo.
Ti racconto che ho messo un rotating banner con un codice java trovato su internet all'interno del mio blog! bene, il codice java l'ho inserito nella parte body, direttamente dalla finestra modifica modello, dove c'è il codice html. Il banner gira molto bene, però succede una cosa fastidiosa, ossia, quando clicko per ricaricare la pagina, il banner cambia a random, però è l'ultima cosa che carica, e quindi fino a che non carica tutta la pagina lì in alto al posto del banner mi rimane lo spazio libero. Pensi che potrebbe essere meglio una soluzione widget per inserire il codice java del rotating banner per ovviare a questo inconveniente?
ah salutami mary che mi ha lasciato un commento!
Mary è qui vicino a me e ricambia :)
Si esatto, è un preludio al rotating banner per l'header, anche se dovrai avere ancora un paio di giorni di pazienza per vederlo pubblicato, è probabile che prima pubblichi un ulteriore "preludio"
prendo nota del problema da te avuto, me lo appunto come possibile effetto collaterale da sistemare e vedrò se riesco a trovare una soluzione funzionale, tieni conto cmq che è un problema comune a tutte le pagine html che utilizzano i css in questo modo.
Ciao Tenebre...sto leggendo il post con attenzione...già mi sorge una domanda...tu spieghi: "In upload scegliamo il tipo di file da caricare"...per il mio caso siccome si tratta di una foto scelgo IMage ok?! mentre l'opzione URL a cosa serve?
Grazie!!
Senza ombra di dubbio, ritengo questo Blog tra i più interessanti nel suo genere. Complimenti e grazie di tutto
www.interclubacquaviva.blogspot.com
@Lucy: non saprei, in passato ho usato imageshack per le immagini, le nuove opzioni le sconosco... se lo provi perchè non mi fai sapere tu? :)
@francesco: grazie a te, troppo gentile... sai, sono anche un tifoso dell'inter (un tifoso in pensione però, visto che con gli anni ho perso interesse nel calcio)... ho pure l'accendino nerazzurro ;)
una domandina: la registrazione con la specificaz. della mail è necessaria per avere un indirizzo dell'immagine valido? in passato mi pare di aver fatto senza registrazione...è possibile? grazie e buon divertimento visto che è sabato sera :)) ciaooo
sabato sera? :P lo dico io che sei troppo avanti... no, sembra che la mail in effetti non sia obbligatoria
sabato ahahah era venerdì...troppo avanti dici? vedremo...se riesco a fare 'sta modifica in effetti ahahah
CI SONO RIUSCITAAAAAAAAAAAAAA....non a cambiare lo sfondo del blog ma a trovare il codice dell'immagine grazie alla tua guida!! grazie infinite Tenebrae...ho anche provato a utilizzare l'immagine come sfondo di un post ed è venuta anche se la devo migliorare perchè si visualizzava solo una parte della foto in base alla lunghezza del testo del post...non so se mi hai capito...sono soddisfattissima!!! ora cerco di perfezionare la cosa e pubblicare un post con tanto di sfondo suo!! grazie ancora!!!!!!!!! Lucy
ottimo, mi fa piacere :) se ci sono difficoltà sai dove trovarmi :)
mi potresti spiegare come togliere il contorno dalle immagine che metto sul blog?
non capisco perchè ma in pratica ogni volta che aggiungo un'immagine questa viene contornata da una cornice nera.
grazie
#s3ton: nel tuo caso, devi cercare nel template la porzione di codice che comincia con
.post img {
ed eliminare questa riga sotto:
border: 1px solid #222222;
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.