 Un modulo di contatto (o contact form) permette ai visitatori del blog di mandarci delle mail direttamente dal nostro sito senza aprire Outlook. Oltre che utile per l'utente, un modulo di contatto permette all'autore del blog di non rendere pubblico il suo indirizzo email, evitando così che il proprio indirizzo email finisca nei database di qualche spambots (leggete questo mio precedente post per approfondimenti).
Un modulo di contatto (o contact form) permette ai visitatori del blog di mandarci delle mail direttamente dal nostro sito senza aprire Outlook. Oltre che utile per l'utente, un modulo di contatto permette all'autore del blog di non rendere pubblico il suo indirizzo email, evitando così che il proprio indirizzo email finisca nei database di qualche spambots (leggete questo mio precedente post per approfondimenti).
Sono molti i servizi online che permettono di inserirlo velocemente nel blog proteggendo la nostra privacy, in particolare oggi parlo di Response-O-Matic.
L'idea per questo post è stata suggerita da Andrea.
Andiamo nel sito e clicchiamo su GET STARTED al centro della pagina per creare il nostro account. Dopo esserci registrati, accediamo al nostro account e clicchiamo su Create a Form per creare il nostro primo modulo di contatto:
della quale ci verrà chiesto di associargli un nome:
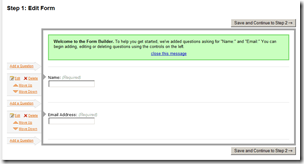
Cliccando su Create Form, uno strumento grafico ci permetterà di costruire il nostro modulo di contatto, permettendoci di scegliere quali voci visualizzare e come farlo. Sono già presenti Name e Email address, nella maggior parte dei casi potrebbe non servirci altro:
Nel menù a sinistra sono presenti i seguenti comandi:
- Add a Question: permette di aggiungere un altro dato da far inserire a chi vuole contattarci. Ad esempio, oltre a quelli già proposti, potremmo far inserire l'indirizzo del suo blog.
- Edit: ci permette di specificare se vogliamo che il campo sia obbligatorio e di cambiare il testo visualizzato. Nel caso proposto, potremmo cambiare Name in Nome e Email Address in Indirizzo Email.
- Delete: cancella una voce
- Move Up, Move Down: permette di spostare una determinata voce sopra o sotto.
Questo strumento non è intuitivo al massimo, fate un po' di prove coi vari comandi. Una voce che dovete assolutamente inserire è quella dove dovrà essere inserito il messaggio che l'utente vorrà mandarci, quindi cliccate su Add a question per crearla e inseritegli come testo qualcosa del tipo "Messaggio:".
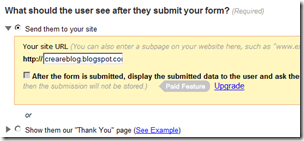
Una volta scelte le voci che vogliamo inserire, clicchiamo su "Save and Continue to step 2" e nella pagina seguente sceglieremo alcune opzioni per il corretto funzionamento del nostro modulo di contatto. Nella prima opzione, scegliamo di far tornare chi ha lasciato un commento al nostro blog, cliccando su Send them to you site e inserendo l'indirizzo del nostro blog:
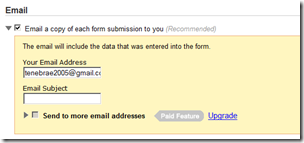
In Email, selezioniamo "Email a copy of form submission to you" e inseriamo il nostro indirizzo email e un soggetto per le mail, per farci arrivare in posta una copia del messaggio inserito:
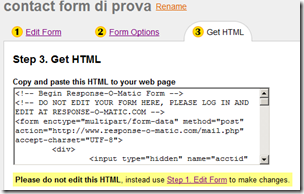
A questo punto clicchiamo su "Save and Continue to step 3":
Da qui possiamo prelevare il codice html (cliccando col tasto destro del mouse sul codice, e scegliendo Seleziona tutto e poi Copia) da incollare nel nostro blog. Nel caso di Blogger, va incollato in un elemento di tipo HTML/Javascript. Alternativamente, possiamo creare un post di servizio (come spiego qui), inserirvi il codice html (da Modifica HTML del post) e aggiungere un link nella pagina principale a questo post.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!













15 commenti:
Complimenti per il tutorial!
so che non è la sezione giusta e non so dove chiedere ma sono un novellino e volevo sapere come fare delle immagini-link su blogger, cioè quando si clicca su un'immagine si apre una nuova pagina. per favore aiutatemi!
Ne parlo qui
grazie, ci sono riuscito!
Benissimo!!! l'ho aggiunto.. è tutto ok... grazie ancora per i tuoi preziosi aiuti!!
Ciao, dopo aver letto il tutorial ho seguito tutti i passagi, ho generato il codice e lo incollato in un post. Il proglema è che quando visualizzo quest'ultimo tra il titolo e il form compare molto spazio indesiderato. Come posso risolvere??Grazie
Link post: http://guadagnare-euro-online.blogspot.com/2008/10/contatti.html
E' possibile togliere la scritta "form mail" (subito sotto il modulo) eliminando la porzione di codice a href="http://www.response-o-matic.com"form mail/a
E poi, per chi vuole cambiare la scritta "Submit Form" con una scritta italiana (es. invia) basta cercare input type="submit" value=" Submit Form " / e sostituirlo con input type="submit" value=" Invia " /
I codici che ho scritto non sono esatti, dato che nei commenti non si possono mettere i tag < e >
Ciao Den, l'ho installato grazie, però nella parte dove inserire la domanda, dunque la terza casella, non riesco a restringere la cella, qual'è la porzione di codice che fa riferimento a questa cella?
Grazie Orazio per il tutorial e il tuo lavoro di condivisione.
Molto utile
Io c'ho provato per il sito di un'amica, ma quello che non segnali e che mi sembra importante è che viene mandato un messaggio pubblicitario a coloro che compilano il form... ovviamente è gratis e qualche pecca la deve avere ;)
@annadrai: è passato un po' di tempo da quando ho parlato di questo servizio, ed evidentemente qualcosa è cambiato
tu pensa che ho scelto questo proprio perchè era il meno invasivo!
vista la tua segnalazione, mi sa che dovrò proporre qualcosa di nuovo
Orazio, sono sempre io, mi manca la finestra dove inserire il mess. aiutami.
Davvero utilissima questa funzione.
Ho creato da poco un blog e grazie ai tuoi consigli sta diventando ogni giorno migliore!
Sei un grande!!
grazie io avevo il mio indirizzo mail alla portata di tutti, ma volevo chiederti io ho creato la news letter del sito e quando pubblico un post a chi è iscritto arriva la mail con il post che ho creato e adesso mi sono accorto che la mail arriva dalla cucina degli angeli ma viene fuori anche il mio indirizzo mail. C'è un modo per ovviare questo?
Grazie
Francesco
http://lacucina-degliangeli.blogspot.com/
Vendite i migliori Maglia Leicester City 2016, maglie calcio 2016, maglie calcio poco prezzo. Abbiamo un grande inventario, consegna veloce, prezzo a buon mercato, Benvenuti a acquisto!maglie calcio outlet,nuove maglia calcio serie a,Maglia Athletic Bilbao online,wholesale flags,Los Angeles Dodgers banners usa,Miami Dolphins banners
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.