
Il fatto di avere davanti la faccia di una persona che magari conosci solo tramite quello che leggi nel suo blog (o tramite i commenti che lascia nel tuo) inevitabilmente crea un rapporto in un certo senso più stretto, sicuramente più umano.
Facebook si può rivelare anche un ottimo strumento per pubblicizzare il proprio spazio personale, anche se a quest’argomento dedicherò presto altri post. Intanto cominciano dalle basi: inseriamo il nostro badge nel blog.
Creare un badge di Facebook
Una volta effettuata la registrazione al servizio, cliccate su Profilo in alto e in basso a sinistra noterete questo link:


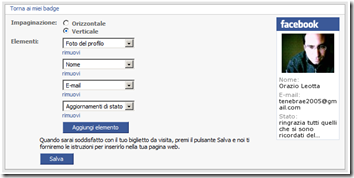
A sinistra potrete personalizzare il vostro badge, a destra viene visualizzata un’anteprima del risultato finale.
Impaginazione: potrete scegliere se utilizzare un badge orizzontale o verticale. Diciamo che dipende da dove volete visualizzarlo: quello verticale sta meglio in una colonna laterale del blog, quello orizzontale magari sopra i post.
Elementi: qui potete scegliere quali elementi visualizzare: la foto, il nome, la mail, lo stato, e così via… Vengono proposti quattro elementi, potrete aggiungerne altri cliccando su Aggiungi un elemento o rimuoverli cliccando su “rimuovi” corrispondente all’elemento da rimuovere.
Ricordatevi di controllare a destra quale sarà il risultato finale.
Una volta fatto, cliccate su Salva e vi verrà visualizzato il codice HTMl che vi servirà per visualizzarlo nel blog:
Visualizzare il badge di Facebook nel blog
Potrete inserirlo automaticamente nel blog cliccando sul pulsante Add to Blogger (o myspace.com), ma consiglio di copiare il codice (come faccio nell’immagine precedente) e incollarlo in un elemento di tipo HTML/Javascript.
Consiglio di farlo manualmente per eliminare le righe (a mio avviso fastidiose) che Facebook mette sopra e sotto l’immagine (“Il profilo di xxx” e “Crea il tuo badge”):
Le righe da eliminare sono quelle evidenziate in rosso:
<!-- Facebook Badge START --><a href="http://www.facebook.com/people/Orazio-Leotta/1457708782" title="Profilo Facebook di Orazio Leotta" target="_TOP" style="font-family: "lucida grande",tahoma,verdana,arial,sans-serif; font-size: 11px; font-variant: normal;font-style: normal; font-weight: normal; color: #3B5998; text-decoration: none;">Il profilo di Orazio Leotta</a><br /><a href="http://www.facebook.com/people/Orazio-Leotta/1457708782" title="title" target="_TOP"><img src="http://badge.facebook.com/badge/1457708782.445.2047036766.png" alt="Profilo Facebook di Orazio Leotta" style="border: 0px;" /></a><br /><a href="http://www.facebook.com/badges.php" title="Make your own badge" target="_TOP" style="font-family: "lucida grande",tahoma,verdana,arial,sans-serif; font-size: 11px; font-variant: normal;font-style: normal; font-weight: normal; color: #3B5998; text-decoration: none;">Crea il tuo badge</a><!-- Facebook Badge END -->
Praticamente cancellate tutto fino al primo <br />, e tutto dal secondo <br /> in poi, e quei link scompariranno.
Come già detto, il codice rimanente va semplicemente incollato in un elemento di tipo HTML/Javascript.
Aggiungetemi!
Se utilizzate Facebook, vi invito ad aggiungermi ai vostri amici! Sarà un piacere “guardarvi in faccia”, o semplicemente essere più in contatto con voi!
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!










23 commenti:
perchè non crei anche una gruppo su Creare Blog?
io forse ne creo uno per il mio blog, anche se facebook non mi ha ancora convinta...
@Boby: è una cosa che mi stanno chiedendo tante persone, ci sto facendo un pensierino :)
ciao so che non riguarda per nulla il post, ti rinnovo i complimenti per il tuo blog, stupendo e volevo chiederti una cosa:
ho creato ieri pomeriggio un blog a tre colonne;
però in realta avendo inserito una marea di video youtube nelle due colonne ai lati della main-wrapper, mi servirebbe inserire sotto ogni html un opzione per fare commenti, come se fossero una casella di post.
c'è un modo per farlo...?!
inoltre non capisco perchè il mio blog è inesistente nel web, ho solo ricevuto una visita, il resto nada.. uff
grazie e vieni a trovarmi... ma occhio che potresti morire dalle risate...
Ciao Ten, ri-eccomi.
Ho appena letto l'invito e.. ti ho mandato l'invito.. ;)
Ciao!
Ho una domandina che potrebbe interessare anche altri disegnatori che ti seguono.
Ovvero:
Come si fa a postare un'immagine che sia sempre interamente visibile, anche se è più grande dell'area del monitor, visualizzando la piccola lente d'ingrandimento che compare in questi casi?
Mi spiego meglio, se ho fatto un disegno che eccede la misura (es: 1400x950, se io ho un 1024x768) come si fa a farlo vedere interamente?
Ciao e grazie!
Avrei bisogno di un consiglio, non si visualizzano i comenti, ne nella sidebar, e neanche nella nuvoletta affianco al post, non vorrei dipendesse dal servizio che uso per i commenti, se puoi dare una occhiata te ne sarei grato, un saluto Sandro, a dimenticavo ho messo il bannerino tuo nel blog.
Scusa di blog ne ho due, quello con il problema e http://trailerspool.blogspot.com
@circuito cinema bologna: esattamente, è dovuto al sistema di commenti che utilizzi... purtroppo non è mai consigliabile utilizzare un sistema di commenti esterno... soprattutto perchè i commenti non vengono registrati su blogger e ne perdi per sempre il controllo
puoi provare la nuova gestione dei commenti in blogger, come spiego qui
Ciao Orazio,
ti ho appena aggiunto ai miei amici!
Avevo visto il tuo post già stamattina nel feed reader ma in ufficio ci hanno bloccato facebook e non riusciamo a visualizzare qualsiasi link che contiene la parola facebook. Quindi eccomi qua, appena rientrata a casa ad aggiungerti ai miei amici ;)
Fatto! Grazie per i tuoi sempre preziosissimi consigli e vado ad aggiungerti alla mia lista amici in Fb ;-)
Effettivamente è comodo inserire il badge, ho conosciuto così diverse persone che avevano letto il mio blog e fa piacere.
anche a me farebbe piacere se ci fosse anche il gruppo su facebook
Domani provvederò ad aggiungerti tra gli amici :-)
bellissimo, tutti accettati!
Oltre al badge c'è modo di inserire, nel blog, dei test come quelli di facebook?
visto che su ne avete parlato un pò così...se creando un profilo ad esempio del blog, come creo il badge?
Sarebbe bello, un gruppo su Facebook, come ti hanno chiesto. Mi iscriverei subito
ciao tenebrae..
ho fatto tutto come hai scritto..ma su wordpress ho dei problemi..
quando puoi vieni a vedere..sul mio blog
l'ho inserito alla fine della colonna di destra
ciao
***sarà la mia solita allergia al pc :) !!!! ***
scusa a che cosa serve?
ciao, volevo chiederti una cosa. Io ho un blog fatto con blogger ed in facebook ho creato il gruppo corrispondente. C'è la possibilità di visualizzare nel blog le anteprime dei post e dei commenti che vengono inseriti nel gruppo di facebook? Vorrei infatti avere tutto sotto controllo nella homepage del blog. Grazie!
@ugo: confesso che mi hai colto in fallo e non so risponderti. ho visto diversi gadget per il blog di facebook, ma non so risponderti in questo momento se esiste quello che chiedi tu... mi informerò e magari ne parlerò
ok allora mi iscrivo alla Tua news letter :P
Ciao! A proposito della richiesta di Ugo: ci sono molti gadgets di Facebook per le pagine, ma per i gruppi non c'è nulla... Come fare quindi per creare un badge dei propri iscritti? Grazie per la risposta.
io non riesco più a metterlo quello del profilo come mai? grazie
CHENLINA20160308
louis vuitton handbags
toms outlet
ugg outlet
timberlands
jordan 11
louis vuitton
gucci outlet online
coach outlet online
kate spade outlet
oakley sunglasses
louis vuitton outlet stores
coach outlet store online
louis vuitton handbags
ugg outlet
ray ban sunglasses
ray ban sunglasses uk
louis vuitton outlet
coach factory outlet
michael kors outlet online
kate spade handbags
coach outlet
giuseppe zanotti
michael kors outlet online
ray bans
cheap jerseys
celine bags
asics outlet
cheap air max
oakley outlet
air max 90
uggs for women
air jordan 8
christian louboutin sale
kate spade outlet
cheap nfl jerseys
ray ban sunglasses outlet
louis vuitton
louis vuitton
ralph lauren outlet
christian louboutin outlet
AS
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.