Fin da quando è stato introdotta su Blogger la possibilità di utilizzare i post espandibili mi è stato chiesto come fosse possibile cambiare l’allineamento del link “Leggi tutto…” (o equivalente, visto che è personalizzabile) o sostituirlo con delle immagini.
In effetti la richiesta è lecita e spesso mi chiedo perchè Blogger continui a centellinare le novità e quando ne propone una lo fa ai minimi termini: il template di Blogger, più di quello di altri CMS, si presta benissimo ad offrire all’utente la possibilità di personalizzare facilmente il proprio layout. Comunque, dove non arriva Blogger facciamo con le nostre mani, ma se avete paura di sbagliare ricordatevi di fare un backup del template prima di modificarlo.
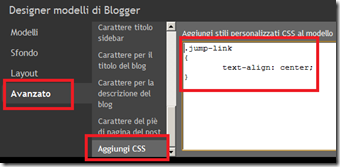
E’ anche un occasione per capire come sfruttare la possibilità di aggiungere CSS personalizzato con il nuovo designer di modelli.
Cambiare l’allineamento del link
Da Layout->Modifica HTML, selezionate “Espandi i modelli widget” e cercate questa riga (CTRL+F del browser):
]]></b:skin>
Per avere il link allineato a destra, inserite subito sopra queste righe:
.jump-link
{
text-align: right;
}
Ecco come apparirà:

Se volete il link allineato al centro, inserite invece queste righe:
.jump-link
{
text-align: center;
}
Ed ecco un’anteprima:

Per fare la stessa modifica potete usare anche il nuovo designer di modelli. In questo caso il codice scelto va inserito in Avanzato –> Aggiungi CSS:

Attenzione: se scegliete un nuovo template (anche dal nuovo designer), il codice che avete inserito andrà perso e dovrete rimetterlo.
Sostituire il link “Leggi tutto…” con un’immagine
Se oltre a cambiarne l’allineamento volete anche sostituire il testo con un’immagine, tornate in Layout->Modifica HTML, selezionate “Espandi i modelli widget” e cercate questa porzione di codice:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
La parte che ho evidenziato in rosso va eliminata e sostituita con questa:
<img src="indirizzo immagine"/>
Dove ovviamente indirizzo immagine è l’indirizzo dell’immagine che avete precedentemente pubblicato online con Skydrive, Imageshack, Google Sites o qualsiasi altro servizio del genere. Il codice finale quindi apparirà così:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><img src="indirizzo immagine"/></a>
</div>
</b:if>
Ed ecco un esempio:

Per concludere
Se la scelta dell’immagine da usare è fatta con cura, la sostituzione del link fa sicuramente il suo effetto. Ho visto che alcuni blogger sono stati bravissimi a personalizzare la grafica del proprio blog e sicuramente sapranno sfruttare anche questa opportunità.
Altri articoli con modifiche simili o d’approfondimento:
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!







10 commenti:
post molto interessante!
come tutto quello che scrivi
sei veramente bravo!
Approfitto per chiederti dove trovo come fare ad introdurre in fondo al post la funzione o scritta che metti tu:
Altri articoli con modifiche simili o d’approfondimento:
buona giornata
ciao
e grazie per il tuo immenso aiuto
Michele pianetatempolibero
Grazie mille, ma credo che lascerò la scritta perchè non sono tanto brava con i codici ç_ç
una domanda che ti vorrei fare gia da tempo,
c'è un posto qui sul blog dove potremmo farti domande?
se non c'è potresti inventarlo?
spero di essermi spiegata xD
Articolo interessante, come al solito.
Grazie per la tua visita con commento sul mio Blog ( http://theapplefly.blogspot.com ).
Se lo visiti ora noterai che ho preso spunto esattamente dal tuo Blog, su tutto, ma c'è una cosa che non riesco proprio a fare e che, stranamente, non ho trovato soluzione qui (e da nessuna altra parte, tranne che su di un sito inglese, ma quel procedimento mi aggiunge in Layout>elementi pagina un nuovo spazio sopra l'header e inserendo adsense li se ne va in conflitto con il template iNove, ovvero si accavalla al titolo del Blog,un casino insomma) Inserire gli annunci adsense nell'header in alto a destra esattamente come hai fatto tu.
Saresti così gentile da illuminarmi? Mi manca solo quello!
Ti saluto e ti ringrazio anticipatamente, ciao.
CIAO
come sempre ho attinto a tutte le tue fonti, e pure questa l'ho fatta mia tanto che ho già messo un'immagine su "leggi tutto"
e sarei felice se tu facessi un commento al mio blog
www.ricamando-online.blogspot.com
un salutone
a presto
Ombretta
è ufficiale, blogspot lo odio! :(
Ho inserito il codicino per mettere il "leggi tutto" in testo ma non si vede niente di niente, chissà perchè :(((
@michele: io li inserisco manualmente, ho capito che nel mio caso è la soluzione migliore e che rende di più :)
@keira: tranquilla, fammela pure ovunque vuoi
@fly: dedicherò un post alla cosa, già pianificato... purtroppo comunque è una modifica che varia da template a template
@alessia: :(
Ok Tenebrae, spero che quel post non tardi ad arrivare.
Secondo me spacca e di brutto.
Se posso ho da chiederti un aiuto."Per colpa tua" ho cambiato il colore del blog in un bel bianco, sia main che sidebar, ma in quest'ultima la parte finale è rimasta grigia e di dimensioni originali (ho modificato anche quelle per avere l'adsense più grande). Le ho provate tutte, anche "improvvisando" ma senza risulati. Potresti darci un occhiata tu che sicuramente mi risolvi il problema?...se ti è possibile ovviamente. Grazie.
Ciao.
http://theapplefly.blogspot.com
ok, allora la faccio,
Sicuramente avrai gia scritto un post su questo..
però io non so dove cercare -.-
sul blog, con la nuova aggiunta di blogger dove possiamo modificare ecc...senza toccare i codici html,è perfetto...solo che manca una cosa..lo sfondo non puoi farlo come vuoi purtroppo, quindi io volevo sapere come fare a mettere un 'immagine che voglio io sullo sfondo, dovrò sicuramente toccare i codici HTMl giusto?
ma dove?
Grazie!
Ciao, se sto per dire una cappelleria perdonami...
Ma tu hai dato il codice per allineare la scritta, ma non hai dato quello per la scritta... quindi se è così il codice con la scritta qual'è e dove va messa?
Scusate ma a me non riesce. Deve venire così?
.jump-link
{
text-align: right;
}
]]>
Grazie.
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.