Quando è stato introdotto il nuovo designer di modelli per Blogger la prima richiesta degli utenti, anche in questo blog, è stata come poter personalizzare lo sfondo. Sembra proprio che Google stia veramente dedicandosi in maniera costante alla sua piattaforma di blogging perchè ha finalmente introdotto questa novità, mantenendo le promesse fatte qualche tempo fa.
Quindi basta notti insonni a cercare complicate righe di codice HTML, basta pubblicare immagini in rete e impazzire per fare centrare gli sfondi con il corpo del blog. Se utilizzate un template realizzato col nuovo designer, adesso tutto si risolve con pochi click.

Inserire un’immagine dal disco come sfondo su Blogger
Questa novità al momento è disponibile solo su Blogger in Draft, la “bacheca alternativa” dove le nuove feature vengono date in anticipo per essere provate dagli utenti. Quindi per applicare questa modifica dovrete accedere al vostro account da lì, almeno per questa volta.
Per applicare lo sfondo, andate in Design –> Designer modelli, scegliete “Sfondo” e nella finestra che vi appare cliccate su “Carica immagine”:

Cliccate sul pulsante “Scegli file” e scegliete un’immagine dal disco oppure inserite l’indirizzo di un’immagine che si trova in rete.
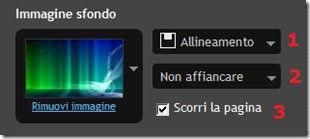
Una volta confermato, non resta che scegliere la posizione e la ripetizione dell’immagine di sfondo:

1. da qui scegliete l’allineamento dell’immagine, tra sei possibili opzioni.
2. qui scegliete la ripetizione dell’immagine: affiancata orizzontalmente, affiancata verticalmente, e così via…
3. selezionando quest’opzione, lo sfondo si muoverà insieme al corpo del blog quando si va in fondo alla pagina, mentre deseleziondola lo sfondo resterà fisso anche scrollando.
Consigli per un buon risultato
I cervelloni di Blogger per ottenere un buon effetto consigliano di utilizzare immagini di dimensioni 1800x1600 o superiori. I formati supportati sono quelli classici utilizzati in rete, cioè JPG, GIF o PNG.
Nelle mie prove ho usato immagini con risoluzioni minori per tenere leggero il caricamento del blog, e non ci sono stati problemi.
Per concludere
Ottimo risultato e perfettamente personalizzabile. Speriamo che Google continui a portarci novità interessanti e ascolti sempre più le proposte dei suoi utenti.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!







16 commenti:
Grazie Orazio per averci informato su questa eccellente nuova feature che Blogger ha finalmente deciso di mettere a disposizione dei suoi utenti! Personalmente la aspettavo da tempo.
...ci ho già provato ma non mi mette ancora la voce carica immagine....trovo ancora e solo...nessuna immagine...come mai??
Ebbene sì, era tempo e ora che google si sdecidesse a mettere questa opzione. Grazie dell'info
Ciao, buongiorno!
sono azzurra di Grafic Scribbles e neanche a me viene data la possibilità di caricare l'immagine come tu hai gentilmente indicato...
Potrebbe dipendere dal template che ho utilizzato (naturalmente di blogger in draft) oppure dal fatto che ho caricato un'immagine di sfondo tramite "Aggingi CSS" a cui si accede da "Avanzate", apportanto quindi una variazione all'htlm, anche se non direttamente ...utilizzo immagini di 1330 x 1300 pixel ed in effetti non ci sono problemi...non mi viene offerta neanche l apossibilitò di posizionare l'immagine come imvece mostri tu (affiancate, scorrevole e via dicendo....)
da cosa potrenne dipendere?
ti saluto, grazie e buon agosto
azzurra
Fino a questo momento utilizzavo in Designer Modelli Aggiungi CSS e mettevo il relativo codice per cambiare lo sfondo e indicavo l'indirizzo (url) della mia immagine.. Finalmente Google aggiunto questa nuova funzione ed è tutto più veloce; ma ho un problema quando cambio sfondo (dallo strumento del designer) utilizzando gli sfondi proposti o uno caricato da me mi cambia anche il tema cromatico del blog (ovvero colore scritte, sfondi di alcune sezioni.ecc.) cambiano solo i colori impostati dal menù Avanzato, ma non quelli che ho impostato inserendo codice CSS da "Aggiungi CSS", si può evitare il cambio cromatico automatico?
Finalmente era ora, grazie Ten per la dritta. Appena ho un po' di tempo sperimenterò di sicuro. Un abbraccio.
Ciao, scusa la domanda un pò OT, ma questa cosa è successa nel cambio dei nuovi template. Nella ricerca personalizzata di google non mi restituisce più nessun risultato per qualunque parola, da cosa può dipendere?
adoro queste cose!
Già fatto, grazie Orazio. Semplice ed efficace, soprattutto grazie alle tue spiegazioni sempre minuziose. Per quanto riguarda, invece, la trasformazione del tuo blog in dominio a pagamento, mentre per il tuo blog sono validissime le ragioni che adduci, io che ho un blog personale dove tratto un po' di tutto, politica, costume, considerazioni, eventi, tradizioni, ecc., che vantaggio potrei trarne? Un caro saluto.
Grazieeee...finalmente..non vedevo l'ora di usare le mie immagini!!! :)
@mariuccia: l'unico motivo per cui può succedere è che non entri da blogger in draft. vai su draft.blogger.com e dovrebbe apparirti. finchè non la rendono definitiva è l'unico modo per vederla comparire.
@azzurra: vedi la risposta sopra e fammi sapere
@lesnek: potrebbe essere un difetto del sistema. hai provato a mettere lo sfondo, salvare le modifiche e rimettere solo dopo il tuo css personalizzato?
@grezzo: sembra un problema legato al passaggio al dominio personalizzato, è il tuo caso?
@u fissa: non era mia intenzione trasmettere il messaggio di passare a un dominio personalizzato a tutti costi, quanto piuttosto dare una spinta a chi era in dubbio se farlo o meno. se non ne hai sentito l'esigenza finora, puoi andare avanti benissimo così come sei.
ma a mio avviso, il guadagno di immagine c'è comunque. proprio perchè tratti temi spesso impegnati, un dominio personalizzato lancia un messaggio di serietà e applicazione in quello che si scrive.
Perfetto Orazio!
:) grazie....sono proprio una testona!
:)
notte
azzurra
sono sempre io!
:(
ma perchè io non vedo la barra dei menù?
voglio dire....non ho possibilità di usufruirne...
mi spiago male, scusami
azzurra
Capito, quindi devo ancora attendere, grazie!
Davvero una bella iniziativa da parte di blogger spero continui a farne di nuove...
cheap jordans
michael kors outlet online,michael kors,kors outlet,michael kors outlet,michael kors handbags,michael kors outlet online sale,michael kors handbags clearance,michael kors purses,michaelkors.com,michael kors bags,michael kors shoes,michaelkors,cheap michael kors
mulberry handbags
tory burch outlet online
swarovski crystal
canada goose coats
toms outlet
michael kors factory sale
giuseppe zanotti sale
nba jerseys wholesale
fitflops shoes
hollister pas cher
longchamp outlet online
cheap mlb jerseys
swarovski outlet
swarovski outlet
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.