
Il servizio è gratuito e le capacità di personalizzazione sono talmente tante che è davvero facile realizzare qualcosa che ci somigli.
Vediamo come funziona!
Sul sito, basta cliccare su "Crea il tuo mangatar gratis" e poi su "Crea!" per cominciare a creare il vostro avatar. La prima scelta ovviamente è se siate uomini o donne, dopo potrete cominciare a sbizzarrirvi:
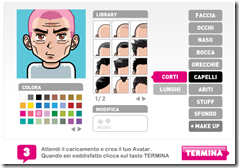
A destra, potrete scegliere cosa personalizzare e da lì avrete diverse opzioni per caratterizzare al massimo il vostro avatar:
Alcuni elementi, come i tratti del viso, permettono di essere mossi in su o giù dalle frecce sopra "Muovi", mentre altri permettono di scegliere il colore, come ad esempio i capelli o gli occhi:
Ovviamente possiamo anche vestire il nostro avatar, addirittura abbinando una giacca alla camicia e alla cravatta, e su quello che indossiamo possiamo anche aggiungere un logo:
Da "Stuff" possiamo aggiungere occhiali, orecchini, tatuaggi, popcorn e un'infinità di altre cose:
Quando siamo soddisfatti, basta cliccare su "Termina" e inserire i propri dati personali per ricevere in posta il proprio avatar:
Per salvarlo, basta cliccare col tasto destro sull'immagine e scegliere "Salva immagine con nome..." o equivalente. Sul sito è possibile anche vedere le ultime facce realizzate e votarle, ed è anche possibile scaricare (pagando) il nostro avatar in alta risoluzione, magari per farcelo mettere in una maglietta.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!













28 commenti:
CIAO CIAO
sono di nuovo qui..
grazie al tuo aiuto bloggico sono riuscito a migliorare la grafica del mio blog...ci sono cosucce da sistemare ma per ora mi piace molto.
ho solo una domanda: c'è la possibilità di abbellire i pulsanti della barra di navigazione?
che so magari arrotondando gli spigoli dando una sorta di sfumatura...
se fai un post su questo te ne sarò grato.
saluti
Aro
www.stefanoarici.blogspot.com
ecco qui trovi il link
http://elektrojoke.blogspot.com/2008/11/visualizzare-gli-articoli-correlati-in.html
e poi se vuoi ti inserisco tra i blogroll..che ne dici?
Ho visto questa applicazione su molti blog ma non ho mai capito dove lo prendessero. Grazie Ten, ci proverò ma non sò se lo pubblicherò sul blog ( prima vediamo se vengo bello ....). Mi piacerebbe sapere la tua sull'ultimo sondaggio del mio blog, sei sempre il benvenuto.A presto.
Pubblichiamo i file di risorse in rete e prepariamo il codice HTML
A questo punto dobbiamo pubblicare le immagini e il javascript in un servizio in rete che ospiti tutti i tipi di file: io consiglio Skydrive, del quale ho pubblicato una piccola guida. I file da pubblicare si trovano sotto la cartella Resource dove è installato il programma, nel mio caso:
C:\Program Files\SourceTec\Free Sothink DHTML Menu\Resource
Per gli utenti XP dovrebbe essere:
C:\Programmi\SourceTec\Free Sothink DHTML Menu\Resource
Qui troverete i file che vi sono stati elencati nell'ultimo passo del wizard. Pubblicate i file e segnatevi da qualche parte i loro indirizzi (che saranno lunghissimi). Prendete la prima porzione di codice che avete messo da parte, cioè:
script type="text/javascript" language="JavaScript1.2" src="stm31.js"/script
E sostituite stm31.js (segnato in rosso) con l'indirizzo del file omonimo che avete pubblicato su Skydrive (il Blocco note ha la funzione Sostituisci... : basterà inserire il testo da cambiare e il nuovo testo e il gioco è fatto). Stessa cosa dovrete fare nella seconda porzione di codice per eventuali altri file che avete pubblicato: vedete quale file, cercateli nel codice, sostituite con il nuovo indirizzo. Un po' laborioso ma seguite le istruzioni passo passo e non dovreste avere problemi.
questo testo l'ho preso da "crea menù tendina parte 3"
aiutatemi..
io ho sostituito la scritta stm31.js con il mio indirizzo cartella trovato su skydrive
però mi trovo in difficoltà con questa frase:
Stessa cosa dovrete fare nella seconda porzione di codice per eventuali altri file che avete pubblicato: vedete quale file, cercateli nel codice, sostituite con il nuovo indirizzo. Un po' laborioso ma seguite le istruzioni passo passo e non dovreste avere problemi.
PURTROPPO non capisco cosa vuol dire..
la mia cartella su skydrive contiene 8 file di cui ho scricato gli indirizzi.
inoltre qual'è "la seconda porzione del codice"?
scusate il disturbo
Stefano
dimenticavo mancano alcuni simboli nelle scritture "<" ">"
non venivano accettate come tag.
stefano
qualcosa mi dice che la mia pubblicità sta diventando davvero contestuale ;) inizia ad essere apprezzata.
Comunque, ho ho fatto il mangaavatar, troppo bello, troppo meglio di me!
A proposito, da qualche parte magari gia hai spiegato come si mette quel bel pulsantone colorato per la gmail?
celoavete tutti, io sono l'unico sfigato senza.
( ma ho tanto altro da offrire ...)
http://scuderiefast.blogspot.com/
Caro Tenebr...ae, ti ho fatto tante richieste e mi hai risposto a tutto come fossi il mio webmaster personale, tanto la disponibilità, (curiosità,dipendente pubblico? SCHERZO!), vediamo se puoi risolvermi pure questa: non ricordo a quanti e quali articoli ho scritto commenti e fatto richieste, e magari mi hai pure risposto, e ancora non ho letto appunto perche non so quale articolo cliccare. C'è rimedio?
Comunque Teneb, grazie di tutto, e buona giornata.
io veramente ho una valigia di domande da fare, ma no vorrei esagerare.
che ci puoi dire su "cerca nel blog" ehh !?!?!
come si mette anche sui nostro blog?
Teb, quando non hai tempo a fare un articolo magari ci puoi dare qualche dritta. Se è il caso.
Saluti.
Grazie per i consigli, ho appena cambiato le icone per i post più vecchi e più recenti nel mio blog ed è filato tutto liscio come l'olio... in effetti nel mio caso le scritte si perdevano all'interno della grafica, mentre le sono decisamente più visibili... ciao
Fatto! E' stato anche per me divertente creare il mio avatar! Era da tanto che cercavo un'immagine adatta! W Tenebrae!!!
Ammazza quanti capelli che tieni! :-)
Ciao
@davide: se vedi qualcosa nel mio blog che ti interessa, stai certo che ne ho già parlato
per le email, guarda qui
per il motore di ricerca, guarda qui. io uso quello di adsense ma è la stessa cosa
quanto a sapere se ti rispondo, basta che ti registri alle notifiche dei commenti, lo vedi qui in basso a dx nell'area dei commenti
@forrest: più che altro sono arruffati :)
GRAZIE !
certo se vuoi ti inserisco anche tra i blogfriends nella categoria..se accetti lo scambio link..;) attendo notizie..
Ciao Tenebrae, ho bisogno del tuo aiuto! Voglio inserire delle immagini natalizie animate e glitterate ma, mi riesce soltanto di "gadgettarle" statiche. Cosa sbaglio?
E' possibile eliminare le scritte in basso che compargono nel blog se usi un template che non è tra quelli predefiniti?
Grazie in anticipo!
Confermo: è davvero un'applicazione carina! Io l'ho scoperto e usato circa un mesetto fa... e grazie ad un altro tuo articolo l'ho posizionato proprio ieri come icona dei miei blog nel browser! Grazie
ma lo sai che sei un grande! grazie a te ho trasformato il mio blog, non puoi capire quanto mi piace :)!!!!! grazie,kiss!!!!! ti dedicherò un post!
@aro: si dedicherò un post alla cosa, come avevo già annunciato... cercherò di non farti attendere troppo :)
quanto alla creazione dei menù a tendina (sarebbe stato meglio lasciare il commento direttamente in quel post) mi riferisco ad altri altri e altre porzioni di codice che ti propone il programma stesso
@den: certo, anche se il codice da cambiare potrebbe essere leggermente diverso
@lamagagiò: dove stai cercando di inserirle? in un post o in un elemento?
@francesca: grazie a te!
Sto cercando di metterle nei gadget. Sai nel layout dove c'è "aggiungi gadget?", poi scelgo quello relativo alle foto.
Tenebrae, passo di palo in frasca, sai mica se è possibile spostare l'ordine dei post? Vorrei mettere come ultimo quello relativo al Candy, così da tenerlo in evidenza, invece ne ho scritto un altro e, chiaramente, appare prima lui. E' possibile?
Come di consueto: grazie, grazie, grazie.
è un'idea fantastica! GRAZIE
Ciao Tenebrae son passata solo per un salutone!!! baci baci
aggiunto
Troppo carina questa cosa.....ho un nuovo avatar...e mi somiglia!!!
Grassieee
Buona domenica!!!
ciao splendido blog il tuo...ti ho linkato ;) se vuoi aggiungermi questo è il mio blog http://autodimerda.blogspot.com/
Questo non è uno spendido blog, questo è un blog eccezzionale come il mio ;) ! e gli ho dato il link che si merita. (dopo tutte le informazioni tecniche che ho preso da qui, era il minimo, anche se ero avverso a fargli un link e fare scoprire a tutti come è facile fare un blog con "CREARE BLOG".
ZZao.
Tenetevi informati anche voi con FONTE LIVE ...
http://fontelive.blogspot.com/
@lamagagiò: puoi farlo con un trucchetto, modificando la data del blog e mettendone per esempio una del 2010, così da farlo apparire sempre più recente di tutti
oppure puoi mettere un bel link nel blog, magari con un'immagine carina, per renderlo ben visibile
Il link per Face your Manga è cambiato: http://www.faceyourmanga.it/ (cliccando sulla pagina che indichi nel post non si apre.
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.