Da quando è stato introdotto il nuovo designer di modelli su Blogger è stato imposto il limite di non poter lasciare vuoto il titolo degli elementi (di qualsiasi tipo):

E’ un limite fastidioso perchè spesso per motivi di design (come su Creare blog) si preferisce non inserire il titolo in alcuni gadget.
Ecco un semplice modo per fregare il designer.
Inserire un titolo fittizio
Se vogliamo lasciarlo vuoto, nel titolo dell’elemento basta inserire questo codice:
<span/>
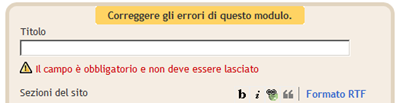
Ecco un esempio:

A questo punto basta salvare ed è fatta.
Quando l’elemento viene salvato, il codice viene rimosso e avremo il nostro gadget senza titolo, esattamente come volevamo. Se si riapre il gadget in modifica, ci apparirà senza titolo e dovremo ripetere il trucchetto.
Questo sistema non compromette in alcun modo la struttura del blog o del layout.
Aggiornamento: come Boby mi ha fatto notare, sul Known Issues For Blogger (blog ufficiale dove vengono annunciati i problemi che si stanno cercando di risolvere – alcuni da più di un anno) hanno fatto presente che in seguito alle tante lamentele ricevute toglieranno questo limite. In attesa che si diano una mossa, noi sappiamo come aggirare il problema.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!







38 commenti:
sei un genio di programmatore *.*
Ahahah ho letto diversi post di gente "allarmata" dal dover essere costretta a mettere il titolo nei gadget (davvero fastidisio), ma sapevo TENEPEDIA ci avrebbe illuminati con la soluzione. Sei sempre il numero 1 Ten, grazie mille.Un abbraccio.
@boby: ho letto solo ora il tuo commento sull'altro post. ho aggiornato l'articolo, in attesa che loro risolvano il problema potremo fare lo stesso da soli :)
@tramp: ahahahah tenepedia è bellissimo, quasi quasi cambio il nome del blog :p
Grazie infinite!! Era proprio quello oggi stavo cercando di fare senza trovare soluzione.
Ma leggi anche nel pensiero?
Veggie
@yaya: il problema si presenta quando aggiungi un nuovo gadget... tu hai provato in questa condizione e ha funzionato?
@veggie: non leggo nella mente, ma vedo il futuro: sapevo che me l'avresti chiesto :p
Ti adoro eran due giorni che stavo impazzendo per questa cosa :D
caro TENEPEDIA, oggi imparo l'arte e la metto da parte .....
Grazie Tenebrae!
Grazie, domani modifico i nuovi gadget.Pensavo di essere il solo....
Ciao
Con alcuni template che hanno i widget in un box a parte questo modo non funziona (rimane il box senza scritta). Comunque basta andare sul modifica HTML fare espandi widget trovare la parte del gadget in questione, cancellare il titolo tra gli apostrofi ed eliminare tutto il paragrafo riguardante il titolo.. non so se mi sono spiegato bene
era veramente scocciante a volte quell'obbligo.
Utilissimo e tempestivo. Bravo!
Scopri sempre tutti i trucchi. Grazie!
Ecco!! Sei un mito!!
Grazie!
Per ovviare... io pensavo di inserire nello spazio titolo soltanto un semplice PUNTO di punteggiatura... : ))
luciana - comoinpoesia
Grazie, proprio ieri avevo avuto questo problema e adesso ho già risolto.
Ciao, Daniela
:D interessante!! Effettivamente anche nel mio blog per motivi di estetica non uso il titolo nel Gadget :D
E' Solitamente alcune sezioni del mio blog sono in continua modifica ...
Giorni fa infatti.. sono intoppato nello stesso problema...
In primis ho cercato di mettere il cadget nel template..
Ma c'era una visualizzazione diversa a livello di compatibilità tra explorer e Fire fox...
Cosi mi sono rimboccato le maniche è ho cercato quale fosse la riga giusta da modificare :D
Avevo anche pensato di scriverlo qui... Ma non posso scrivere cose sempre non attinenti ai post che pubblichi :p
Insomma alla fine sono risucito...
Ma diversamente... in più non si deve aggiungere niente ogni qualvolta che si apre il gadget :D
Se può interessare a qualcun'altro io ho fatto cosi:
nella voce: "Sidebar Content"
Subito sotto in...
".sidebar h2"
Ho sceso il margin a -19
Cambiato il "background-color" In "transparent"
il "font-size" a "0%"
e in fine dovete mettere il "color" uguale al colore appunto della sidebar :)
Salvate...
e nel titolo della sidebar aggiugete qualunque lettera o segno..
io ho messo un "punto" perchè è il segno meno ingonbrante e si vede meno di tutti. :D
Cosi qualunque modifica blogger farà... rimetterà o toglierà questo limite.. a noi nn importa :D
Spero di essere stato chiaro!
Il risultato qui: http://ilmontespushermusic.blogspot.com/
Ciao Tenebrae :)
@piello: giusta alternativa, non l'ho proposta perchè non avevo messo in conto il problema che hai riscontrato tu
magari integrerò il post
@il montes: un po' drastica come soluzione, praticamente non potrai più mettere un titolo a un widget
Allora se leggi il futuro, che poi è la stessa cosa, vediamo se leggi quale post mi piacerebbe vedereprossimamente, che in Blogger manca.
Ti do solo un piccolo indizio, riguarda un widget con i post più letti ;-)
Grazie Tenebrae
Veggie
grazie:Dcome sempre!
Effettivamente se non si riportano i valori orginali non si potrà più aggiugere nessuno titolo... anche se in verità "ci sarà, ma non si vedrà" Però, se il problema.. è nato appunto perchè non volevo aggiugerli.. :D non c'è ombra di dubbio che è una soluzione abbastanza valida e sopratutto definitiva!
Al massimo... si può sempre tornare indietro è fare "Ammenda"
:) ciao alla prossima!
Se non ci fossi, bisognerebbe inventarti...GRAZIE
ahhhhhh ecco il trucco;mò ho capito come si fa.
Grazie tesorone ,i tuoi suggerimenti arrivano sempre al momento opportuno
un abbraccio
Lella
Tenebrae ...
grazie anche a Piello !
ciao
Grazie di cuore!!!!!! Ci stavo impazzendo..............
ciao ho appena scoperto il tuo sito e ho letto tantissime informazioni! Ma io sono una schiappa e non ho pratica! Per esempio non sono riuscita a cambiare il puntatore anche se ho seguito attentamente le tue istruzioni.
Inoltre vorrei chiederti come posso fare per mettere sul mio blog due immagini html affiancate. grata se mi risponderai. ciao Marisa
P.S. anche tre immagini affiancate grazie ancora
@veggie: per quello al momento non c'è niente da fare... però ho una mezza idea, mi ci dedicherò quest'estate
@marisa: dov'è che vuoi inserire le due immagini esattamente?
Ehi che velocità a rispondere... grazzzie!
le vorrei inserire sotto il template per altri due ci sono riuscita inserendo queste righe che ho trovato
quindi non so perchè questi due non si affiancano
Il mio blog: mbmaryrelli.blogspot.com Ciao grazie ancora marisa
immagine l'ho iserito due vole per esteso perchè il commento non accetta l'abbreviazione
ok non accetta proprio il testo!
Grazie, Ten, anche io come altri avevo risolto con il puntino, ma così è molto meglio!!!! ;)
Semplicissimo,non ci avevo pensato :)
Grazie e complimenti davvero per il blog.
Articoli interessantissimi e ben scritti.
A proposito,ho inserito il tuo bottone nel mio blog(Guitarpromaster) :)
Saluti.
Mitico! Grazie non sapevo proprio come fare! ;D
praticamente TU sei il grafico/programmatore/webdesigner del mio blog ..GRAZIE!
genio
Davvero bellissimo il tuo sito, utilissimo, semplice, comprensibile e fatto davvero bene.
Volevo dirtelo ^^
Grazie
Vorrei chiederti come si può fare, se possibile, scrivere in design il titolo dei gadget senza che sia poi visibile nel blog. Ti ringrazio moltissimo!
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.